In 2013, Microsoft announced that they have ceased development of Silverlight except for patches and bugfixes. However, Microsoft will support Silverlight until October 2021, so in Internet Explorer https://login.timecockpit.com will continue to work well. In the newest release of Google Chrome (v42), you can still use Silverlight but you have to explicitly enable it. Below you will find instructions on how to enable Silverlight in Chrome and Firefox.
Moving From Silverlight to HTML5
We are working very hard to replace the Silverlight client by a platform-independent HTML5 client. Most of the functionality of time cockpit lists and forms is supported in the HTML5 preview already and since this month there is already a first preview of the time tracking calendar available. You can try the new HTML5 client at https://web.timecockpit.com. There will be updates every week, so come back regularly to see what's new.
Enable Silverlight in Firefox
When opening https://login.timecockpit.com in Firefox you may see the following message:

Just click the link "Activate Silverlight" and time cockpit will be running.
Enable Silverlight in Chrome
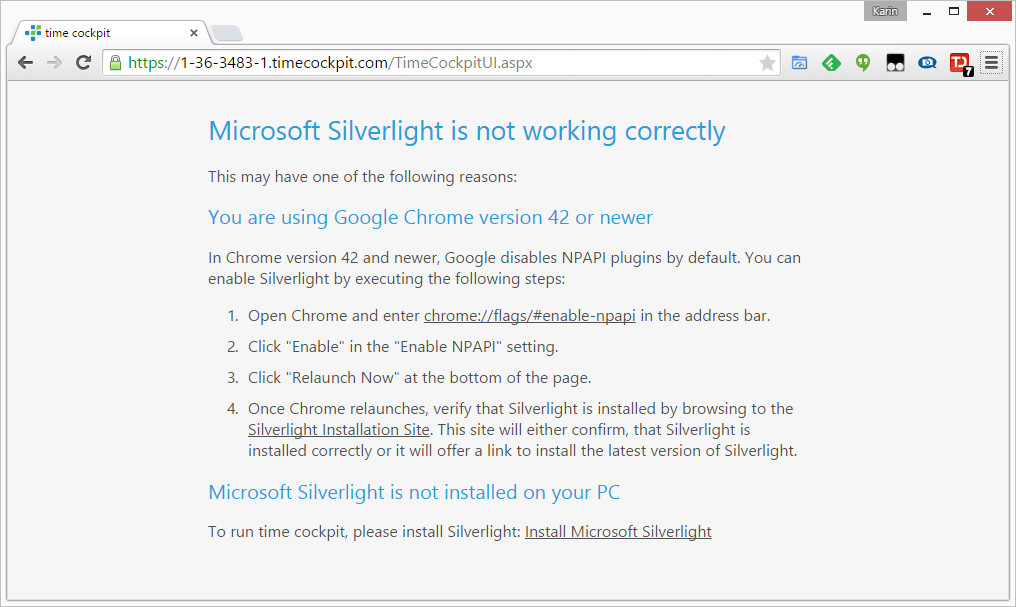
Chrome disabled Silverlight by default in version 42. If you are using a version greater or equal 42 you will see the following screen when navigating to https://login.timecockpit.com:

This may have two reasons: Silverlight is not installed on your PC or the plug-in is disabled in your Chrome browser. To re-enable Silverlight you have to take the following steps:
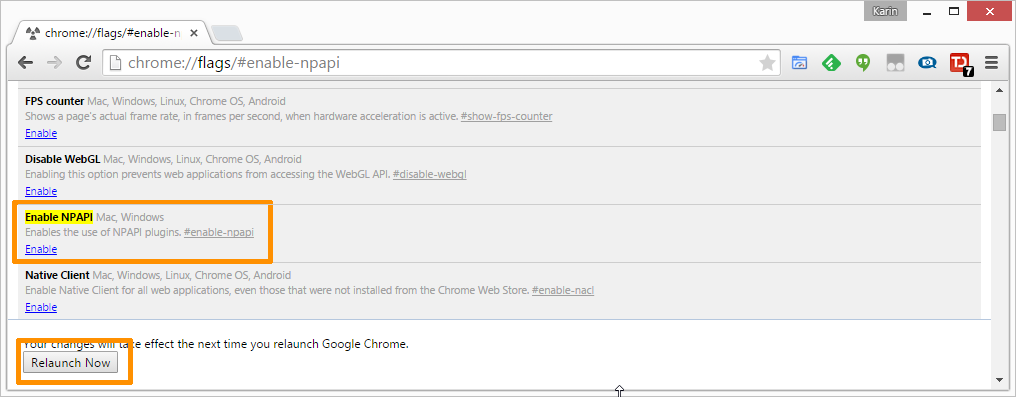
- Enter chrome://flags/#enable-npapi in the address bar of your Chrome browser. You will get the following window:

- Click "Enable" in the section "Enable NPAPI" and then click "Relaunch Now". All open Chrome windows will be closed and re-opened.
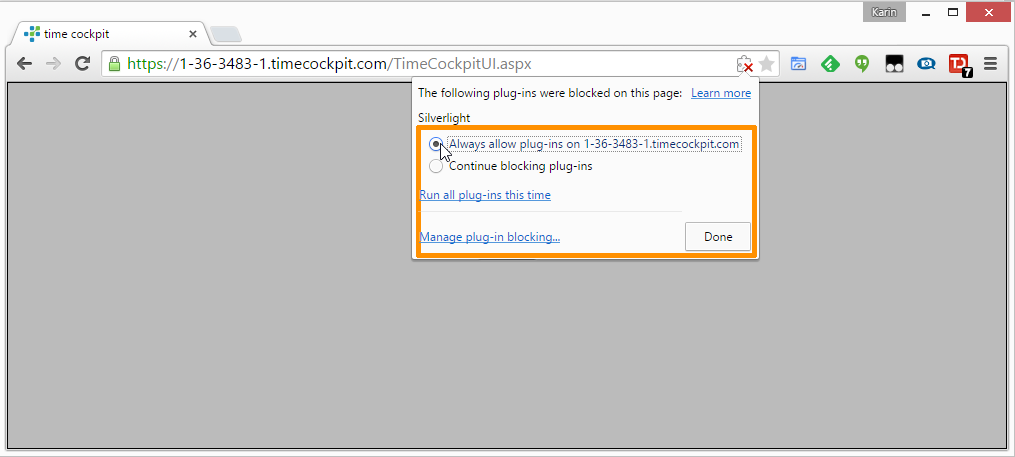
- Finally, Chrome will warn you again, that there are blocked plug-ins on this page. Click on the warning in the address bar, allow plug-ins for time cockpit and click "Done":

After that, time cockpit will be working again in Chrome.
comments powered by