
Introduction
It is sometimes hard to keep track of your work during a busy week, isn't it? In such situations, our users love time cockpit's signal trackers. They make notes about your work in the background. When it comes to completing your time sheet records, the data they collected makes sure you do not forget billable hours. This month, we added signal tracker data to time cockpit's HTML5 client. In this blog post your get all the information you need to benefit from your signals when accessing time cockpit through a browser.
What are Signal Trackers?
 If you are an experienced time cockpit user and know about its signal tracking feature, you can skip this chapter. For readers who are new to time cockpit or who have not used signal trackers in the past, we start with a short introduction.
If you are an experienced time cockpit user and know about its signal tracking feature, you can skip this chapter. For readers who are new to time cockpit or who have not used signal trackers in the past, we start with a short introduction.
Signal trackers track the work you do on your PC. Running as a background process, they write down when you start or stop your PC, they log which applications you actively use, they note window titles (they e.g. contain the name of the file you are working on in Microsoft Office), etc. The collected data is visualized in time cockpit's graphical time sheet calendar and reminds you of what you did. Together with your sent emails and calendar items, they help you reconstructing your working day when you have to complete your time sheet records and protect you from forgetting e.g. billable hours.
Collected signals are for your eyes only. They are encrypted with the signal data password that you provide when starting time cockpit for the first time. Read more about collecting signal data in time cockpit's including related privacy features...
The signal data password is not stored in the cloud. It is only stored on your PC. If you get a new PC, you have to re-enter the signal data password there. Nobody can decrypt your signal data (we at time cockpit can't, too) if you do not share your signal data password.
Enabling and Disabling Signal Data in the HTML5 Client
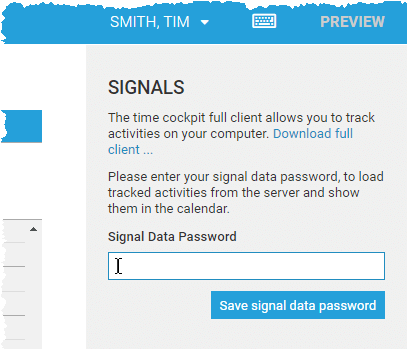
If you start the latest version of time cockpit's HTML5 client, you will recognize a new pane on the right side of your screen. It lets you enter your signal data password which is internally used to encrypt your signal data:

Note that the signal data is sent to time cockpit's web servers to process your signals there. However, we do not store it persistently on our server. It is stored only on your computer.
Here is some technical background why we need to send your signal data password to our servers: Your signal data at rest is always encrypted. Therefore, we cannot process it on our servers. That's fine for time cockpit's full client. It assumes a rather powerful client computer that is capable of doing the necessary processing work. The HTML5 client runs in on an often much less powerful machine. Decrypting and processing your signal data would result in very poor performance. We decided that we do the heavy lifting on our server and send preprocessed signal data to your HTML5 client (of course, signal data in transit is encrypted using the common https protocol). Therefore, signal data in use is decrypted using the signal data you provide.
If you start the HTML5 client the next time, time cockpit will already know your signal data password. However, it is never stored on our servers. It is stored in your browser's local storage. You can always decide to remove the signal data password from your browser's local storage:
.png)
Using Signal Data in the HTML5 Client
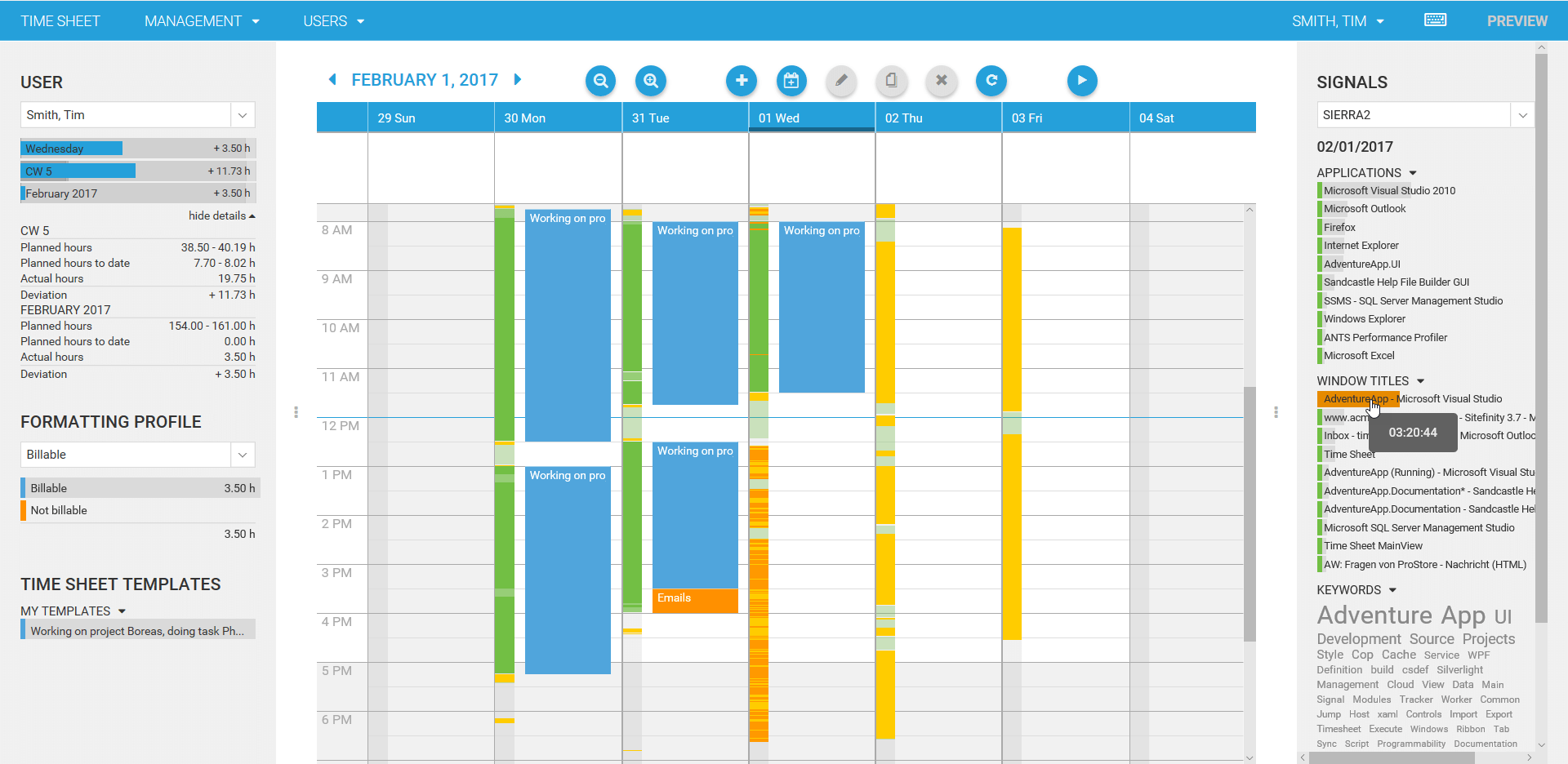
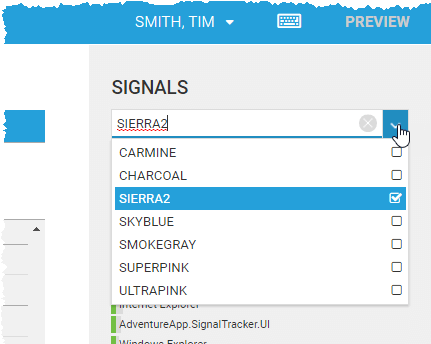
First, you have to make sure that the device for which you want to see your signal data is selected. This is only relevant if you have had time cockpit's signal tracker installed on more than one PC.

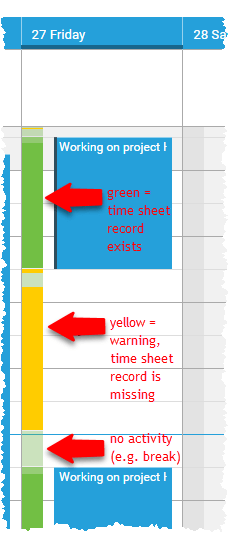
You will see a color-coded signal bar left to your time sheet records. The following image illustrate what the colors mean:

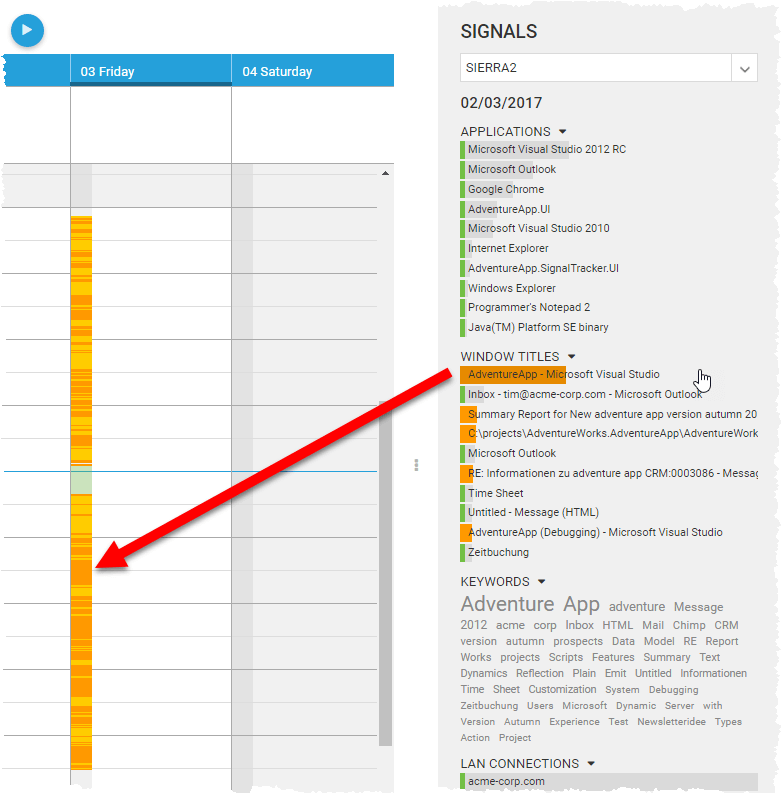
You can select applications, window titles, keywords in the tag cloud, or network connections in the right pane. Time cockpit will highlight the corresponding time periods in orange. Note that you have to hold the CTRL key to select multiple items.

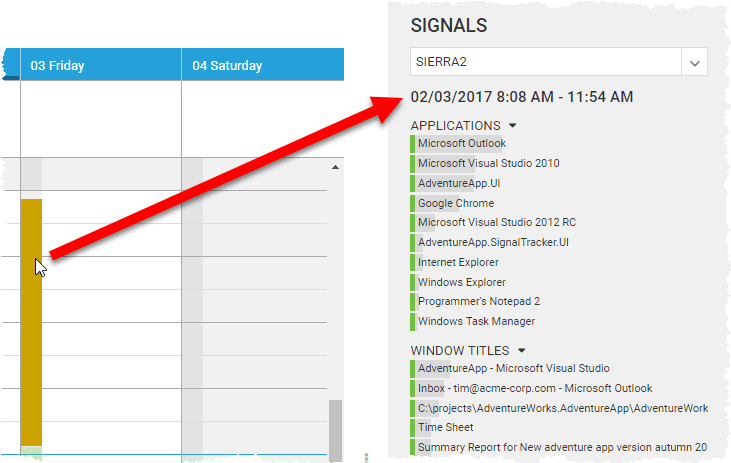
Selecting works the other way round, too. You can select a time range (continuous activity in your signal data) and time cockpit filters your signal data details to the corresponding time span.

Feedback
Adding support for signal tracker data in time cockpit's HTML5 client has been an important step for us. We will continue polishing this feature and adding additional functions over the next months. If you have feedback about what you are missing, send us feedback at support@timecockpit.com. We are looking forward to hearing from you.
comments powered by