
Although we love to write code, we often have to write text content, too. I am thinking of blog posts, documentation, meeting minutes, presentations, etc. Lately, we started to use Markdown for more and more of these purposes. Our latest project in that direction is moving our product documentation from Sandcastle (MAML = XML) to DocFX (=Markdown). In this blog post, we would like to share our experiences as well as the tools and services we use in conjunction with Markdown.
Why?
- Easy to learn Even people without programming background learn Markdown quickly.
- Open, no special tools required
All you need to write and also read Markdown is a text editor. Text editors are small, available for free, they start instantly, are responsive even with large documents, are available on any platform, etc. This openness makes Markdown the perfect choice for open source content, teams with many different contributors, etc. Everybody can choose the editor she likes and has available.
- It is version control-friendly As a developer, I am used to the safety net of version control for my code. We want to have the same features (e.g. history, branching, pull requests for approval processes, etc.) for text content.
- Markdown translates nicely into other formats
Using the right tools, you can convert Markdown to Word, PDF, HTML, etc. The result contains clean content. No more malformed hand-written HTML. No bloated HTML after exporting word documents.
- Markdown parsers are available for all major platforms
We can get Markdown parsers for Node.js, .NET, etc. Therefore, we can programmatically manipulate content (e.g. restructure blog post, adapt content to changes in our tool chain, etc.).
- Good support for source code snippets
Most flavors of Markdown have good support for embedding source code snippets. For a SaaS vendor like us who sees APIs as part of their product, this feature is important.
- Structure content in the file system
With Markdown, you structure you content (text and images) into files. No need to write lengthy files that make your word processor unstable and slow.
- Copy & paste works fine
And you don't even screw up formatting ;-)
Sounds good, right? However, Markdown isn't a silver bullet. It is a great solution to write prose content like conceptual documentation. It is a not a generic replacement for HTML or Word.
Usage Examples
Blog with GitHub Pages and Jekyll
A few months ago, we switched our technical blog at http://www.software-architects.com/devblog/ from a classical CMS to Markdown. We built an automated pipeline with the help of GitHub Pages. GitHub's service is seductive.
- It is free.
- You automatically get a CDN speeding up your website significantly.
- They automate the build process for you. You just check in Markdown and your website gets updated automatically.
- You get all the nice source control features you probably know and love from GitHub.
Above that, GitHub Pages doesn't lock you in. They use the open source static website generator Jekyll in the background. If you want to move away from GitHub Pages because e.g. you need specific Jekyll plugins that GitHub does not provide, you can build HTML on your machine or on your build server using Jekyll.
Note that GitHub Pages has one big drawback: It does not support HTTPS in combination with custom domains :-(
For me, the biggest advantages of moving to Markdown and GitHub Pages/Jekyll are:
- I can write blog posts offline. This is important for me as I travel a lot.
-
I can run/test the entire website locally by using Jekyll's ready-made Docker image. No need for me to manually install and update Jekyll for local testing. Here is the command that I use for that on my local Windows 10 machine with Docker for Windows installed.
docker run -d ^
-v C:\local\path\to\content:/srv/jekyll ^
-p 127.0.0.1:4000:4000 ^
jekyll/jekyll ^
jekyll serve --force_polling
- I can isolate my work on articles in separate branches. Sometimes an article I start never gets online. The blog is kept clean from such half-baked content by using branches.
Any problems, too? Yes, especially one: Jekyll is slow. When your blog grows, converting it to HTML with Jekyll takes a while. That's why we recently started to experiment with Hugo.
Want to dive deeper into static website generators and CMS systems based on them? Look at https://www.staticgen.com/ and https://headlesscms.org/ to see a more complete list of tools you could consider.
Open Source Websites with GitHub Pages
We do a lot of community work in the non-profit Coding Club Linz. In that context, we need websites for activities like CoderDojo Linz (free programming club for kids) or events like the Global Azure Bootcamp (free community conference about cloud computing). Markdown with GitHub Pages is a great solution for such purposes:
- Budget is always an issue for non-profit organization. Therefore, it is important that GitHub is free.
- Markdown's and GitHub's free and open nature is perfect for open source work.
- GitHub's systems for permissions and pull requests are great when many people collaborate on content and a smaller team coordinates the work.
Concepts, Meeting Minutes
Exchanging documents in heterogenous teams (Windows, Mac, iPad, etc.) is a challenge. Using Markdown as the document format and Git as the repository for document exchange works great for us. Most customers already have version control servers with Git support to which they can grant us access. If not, we typically use Visual Studio Team Services because...
When we have to send such documents to people who don't want to bother with rather technical tools like Markdown and Git, we convert them using Pandoc.
It can convert Markdown including embedded images into HTML, Word, PDF (via LaTeX) and many other formats.
Presentations
When I create presentations for a large audience, I like to use https://slides.com/. Behind the scenes, it uses the reveal.js engine. It supports Markdown content, too.
You might ask why you should use reveal.js instead of Microsoft PowerPoint or Google Slides. The reasons mentioned above apply here, too. A simple, text-based format is often the lowest common denominator in a larger team of collaborators. Additionally, having source control for content that has a long lifetime and is continuously worked on is a huge value.
Next Step: Time Cockpit Documentation
Our documentation portal https://help.timecockpit.com/ has become a bit worn-out. It is based on Sandcastle Help File Builder. We write conceptual content for it using the (slightly painful) XML-based language MAML. The reason why we have chosen this technology stack had been its nice integration with C#.
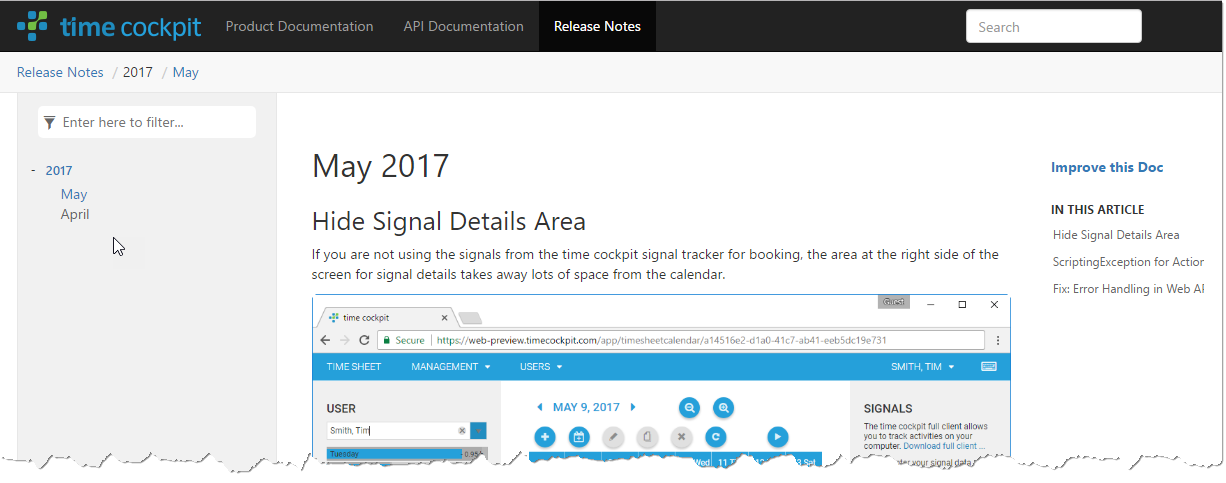
Recently we decided that it is time for a change. We like what Microsoft did with https://docs.microsoft.com/. Therefore, we will go for Microsoft's DocFX. It allows us to benefit from Markdown and Git for writing conceptual documentation. Additionally, it supports generating API documentation from C# and from Swagger (for RESTful Web APIs). Here is a screenshot from an early prototype of our upcoming documentation website:

comments powered by