Die neue Version März 2015 (1.34) ist rückwärtskompatibel bis zur Version März 2013 (1.10). Sie können alle Versionen bis dahin gleichzeitig in einem Account verwenden.
Verbesserungen im Full- und Silverlight-Client
Für den Full- und Silverlight-Client haben wir diesen Monat folgende Verbesserungen geliefert und Fehler behoben.
Member Namen und OData Web API
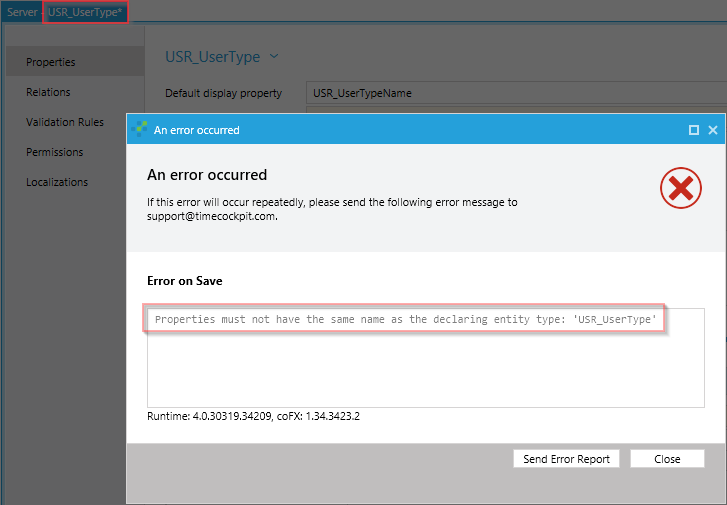
Es gibt eine neue Validierungsregel, die sicherstellt, dass Entitäten keine Properties oder Relations mit den Namen der Entität enthalten. Wenn Sie bereits solche Properties oder Relation in Ihrem Datenmodell haben, müssen Sie im Moment nichts ändern. Sie können aber keine neuen Properties oder Relations mit den Namen der Entität mehr anlegen. Der folgende Screenshot zeigt die Fehlermeldung, die Sie erhalten, wenn Sie ein Property mit ungültigem Namen anlegen.

Der Grund für diese Einschränkung ist die OData Web Service Layer von time cockpit. Einige OData Clients validieren das OData Metadaten Modell und können mit Modellen mit Member Namen die gleich sind wie der Name der Entität nicht umgehen. Kunden haben uns z. B. Probleme gemeldet beim Versuch mit LightSwitch auf time cockpit zuzugreifen.
Auch wenn Sie nicht auf die aktuellste time cockpit Version umsteigen empfehlen wir, keine Properties oder Relations mit den Namen der Entität mehr anzulegen.
Relation Cells und Script Lists
Relation Cells werden verwendet, um Comboboxen zu definieren, in denen der Benutzer ein Element auswählen kann (z. B. da Projekt in einer Zeitbuchung). In der einfachsten Form wird einfach eine Liste aller zugehörigen Daten dargestellt (z. B. Projekte). Es können aber auch benutzerdefinierte Listen in Relation Cells verwendet werden. Solche Listen nennen wir Relation Lists. Ein typischer Anwendungsfall ist das Filtern und Sortieren der verfügbaren Elemente (z. B. Projekteliste sortiert nach Projektcode, in der nur dem Benutzer zugeordnete Projekte angezeigt werden). Die folgende animierte Graphik zeigt, wie Forms, Relation Lists und Comboboxen zusammenhängen:

In früheren Version war es nicht möglich, Script Source Listen (mehr Infos zu Script Source Listen finden Sie in diesem Blog Artikel) als Relation Liste zu verwenden. In der neuen Version haben wir diese Einschränkung entfernt. Sie können in Relation Cells nun auch Listen mit Scripts als Datenquelle für die Combobox Werte verwenden. Bitte beachten Sie, dass die Methode getResultModelEntity ein Model Entity vom selben Typ wie das Target der Relation Cell zurückgeben muss.
Durch diese Änderung sind nun eine Reihe von Szenarien möglich, die wir in der Vergangenheit nicht bieten konnten. Unsere Kunden haben manchmal komplexe Business Regeln wie z. B. welche Projekte in der Zeitbuchungsmaske zur Verfügung stehen sollen. In solchen Fällen sind Scripts die perfekte Lösung.
Hier ist ein Beispiel: Sie haben eine Form zum Editieren von Projekten mit einer Relation auf den Kunden des Projekts. Die RelationCell in der Form sieht folgendermaßen aus: <RelationCell Content="=Current.APP_Customer" List="USR_MyCustomerList" />. Die Liste USR_MyCustomerList ist eine Script Source Liste in der die Methode getResultModelEntity einfach context.Model.Entities.APP_Customer liefert. Die getItems Methode der Script Source Liste liefert EntityObjects die zu diesem Model Entity passen.
Einschränkung für Calculated Properties entfernt
Wir haben ein Problem behoben, das bisher verhindert hat, dass manche Calculated Properties in Forms korrekt upgedatet wurden. Bisher war es notwendig, dass Properties und Relations in Calculated Properties mit ihrem Präfix angegeben wurden (SYS für System, APP für das Standarddatenmodell von time cockpit und USR für Account-spezifische Anpassungen). Hier ein Beispiel: Wenn ein Calculated Property Fullname die Formel Current.Firstname + ' ' + Current.Lastname hatte und das Property wurde in einer Form verwendet, dann wurde der Fullname nicht richtig aktualisiert wenn sich Firstname oder Lastname geändert haben. Die Formel musste bisher Current.APP_Firstname + ' ' + Current.APP_Lastname lauten. In der neuen Version sind beide Versionen (mit und ohne Präfix) möglich.
Silverlight Client
Im Silverlight Client haben wir ein Memory Leak behoben. Das Problem ist nur in Accounts aufgetreten, die eine TreeViewRelationCell in Forms verwendet haben. Wenn Sie das Standard-Datenmodell von time cockpit nicht angepasst haben, dann waren Sie von dem Memory Leak nicht betroffen, da wir das Control dort nicht verwenden.
Wenn Sie die TreeViewRelationCell in eigenen Forms verwendet haben, dann haben Sie eventuell Performance Probleme bekommen, wenn Sie die betroffene Form öfter geöffnet haben. Bei jedem Öffnen der Form wurde die Performance ein wenig schlechter, das Tippen in Eingabefeldern wurde langsamer und das erneute Öffnen der Form dauerte länger. In der neuen Version ist das Problem nun behoben.
HTML5 Client
Im HTML5 Client haben wir uns darauf konzentriert, das Eingeben von Daten benutzerfreundlicher zu machen. Im Endausbau soll der Web-Client mindestens genauso komfortable zu benutzen sein wie der Full-Client. Wir wissen, dass wir bis dahin noch einen langen Weg vor uns haben, aber diesen Monat können wir einige wichtige Verbesserungen präsentieren.
Default-Werte in Forms
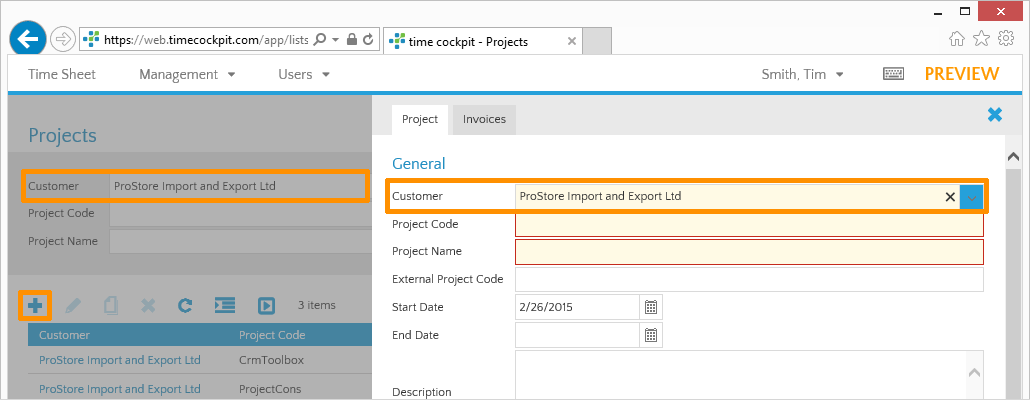
Die Forms für neue Entitäten unterstützen nun dieselben Default-Werte wie der Full-Client. Das beinhaltet Default-Werte vom Datenmodell, von der Form-Definition auch Daten, die im Filter der Liste eingegeben wurden. Wenn Sie im Filter der Projekt-Liste z. B. einen Kunden filtern und dann ein neues Projekt hinzufügen, dann wird in der Projekt-Form der Kunde gleich vorausgefüllt.

Auto-generierte Listen und Forms
Es ist übliche Praxis in time cockpit, dass für einfache Entitäten keine Listen- und Form-Definition erstellt wird. Im Full- und Silverlight-Client wurden diese bereits jetzt, wenn keine Liste oder Form hinterlegt war, automatisch mit allen Properties und Relationen erstellt. Die automatisch generierten Listen und Forms sind nun auch im HTML5 Client verfügbar.
Tastaturkürzel
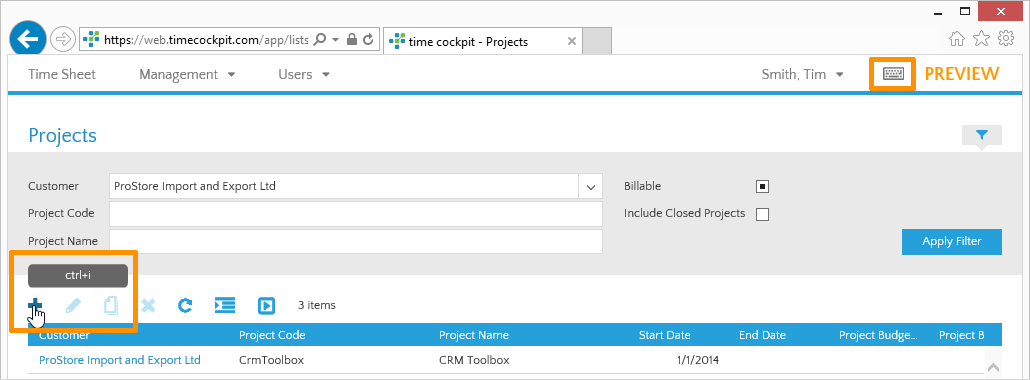
Wir haben für die meisten Funktionen im UI Tastaturkürzel hinzugefügt. Sie können auf rechts oben auf das Tastatur Icon klicken, um eine Übersicht über alle Tastaturkürzel zu bekommen. Für verschiedene Bereiche in der Applikation sind verschiedene Kürzel verfügbar. Je nachdem, wo in der Applikation Sie sich befinden, sehen Sie eine andere Liste an Tastaturkürzeln. Zusätzlich zeigen die meisten Icons einen Tooltip mit dem Kürzel, wenn Sie Maus zumindest zwei Sekunden über das Icon bewegen.
Soweit möglich haben wir versucht dieselben Kürzel wie im Full-Client zu verwenden. Leider sind einige davon bereits vom Browser besetzt, für diese mussten wir neue Kürzel verwenden.

Fokus
Beim Öffnen einer Liste mit Filter oder einer Form wird der Fokus automatisch auf das erste Eingabeelement gesetzt.
Menü
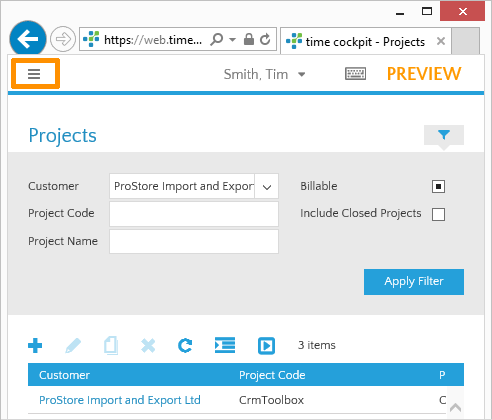
Wenn die Breite des Browsers zu klein wird, um das gesamte Menü anzuzeigen, dann wird es zum einem Icon links oben verkleinert anstatt das Menü mehrzeilig anzuzeigen.

Zeitzone UTC+0
Wir haben einen Bug korrigiert, der nur in Zeitzonen ohne Abweichung zur Coordinated Universal Time aufgetreten ist. Davon waren unsere Kunden in Irland, Portugal und UK betroffen. Der Bug hat alle möglichen Probleme beim Anzeigen und Eingeben von Datums- und Zeitwerten ausgelöst.
Endlose Redirects beim Ablauf der Session
In manchen Fällen hat die Umleitung zur Login Seite nicht funktioniert, wenn eine Session abgelaufen ist und eine Neu-Anmeldung notwendig war. In der neuen Version sollte eine Warnung angezeigt werden, dass eine Neu-Anmeldung notwendig ist, und dann sollten Sie auf die Login Seite umgeleitet werden.
comments powered by