Überblick
Mehr und mehr User verwenden den neuen HTML5 Client von time cockpit. Um den Übergang zu erleichtern haben wir in der HTML5 Benutzeroberfläche diesen Monat viele Kleinigkeiten verbessert. Beispiele sind besseres Tastatur-Handling, bessere Performance von Forms und automatisches Anpassen von Spaltenbreiten in Grids. In diesem Blogartikel beschreiben wir alle Verbesserungen, die wir diesen Monat ausgeliefert haben.
Wir haben diesen Monat aller verfügbaren Ressourcen in den neuen HTML5 Client gesteckt, daher gibt es diesen Monat keinen neuen Full Client.
Combo Box Verbesserungen
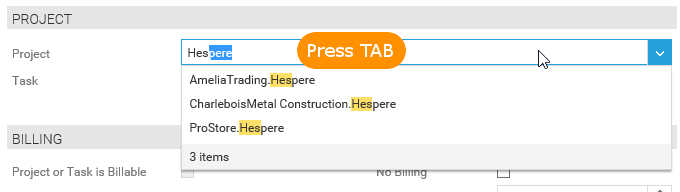
Diesen Monat haben wir das Eingabeverhalten der HTML5 Combo Box dem des Full Client so ähnlich wie möglich gemacht. Einer der Hauptunterschiede war, dass das Drücken von TAB den Inhalt gelöscht hat anstatt das erste verfügbare Objekt auszuwählen. In der neuen Version haben wir dieses Problem gelöst. Wenn Sie etwas in die Combo Box eintippen wird das Ergebnis entsprechend Ihrer Eingaben gefiltert. Jetzt können Sie TAB oder ENTER drücken, um das erste Objekt auszuwählen. Alternativ können Sie auch die Pfeiltasten nutzen, um ein Objekt auszuwählen.

Auto Size von Spalten im Listen
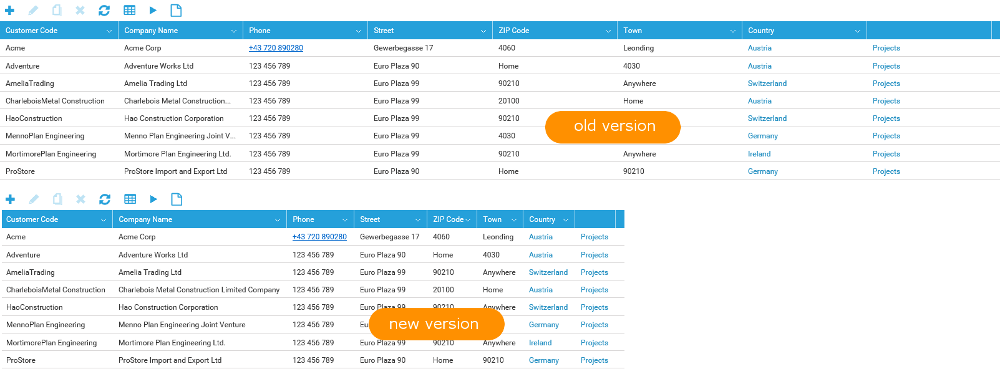
Die neue Version ist jetzt in der Lage die Größe des Inhalts von Spalten in Listen zu erkennen. Wenn Sie eine Liste öffnen werden alle Spalten die keine explizite Breite definiert haben, an die Größe der Inhalte jener Zeilen angepasst, die auf der ersten Seite angezeigt werden. Die folgenden Screenshots zeigen die Kundenliste der alten und der neuen Version. Die Spaltenbreiten sind jetzt an die Inhalte angepasst:

Performance in Forms
In der Vergangenheit waren Forms im HTML5 Client bei komplexen Datenmodellen erheblich langsamer. Ab diesem Monat ist die HTML5 Forms-Engine genauso smart wie die des time cockpit Full Client. Sie sollten nun gleichwertige Performance bieten.
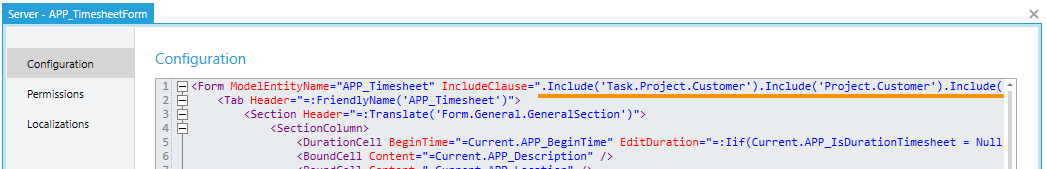
Wenn Sie Model Entities mit vielen Relations und einer tief gehenden Relationshierarchie haben, hatten Sie vermutlich Performance-Probleme beim Öffnen von Forms. Für diese Szenarien haben wir bereits eine Include Clause in der Form-Definition, welche hilft die Relations einzugrenzen die für Validierungen und Berechtigungen geladen werden müssen. In der neuen Version wird die "Include Clause" nun auch im HTML5 Client berücksichtigt und verbessert daher stark die Performance bei Validierung von komplexen Objekten.

Öffnen in Druckansicht
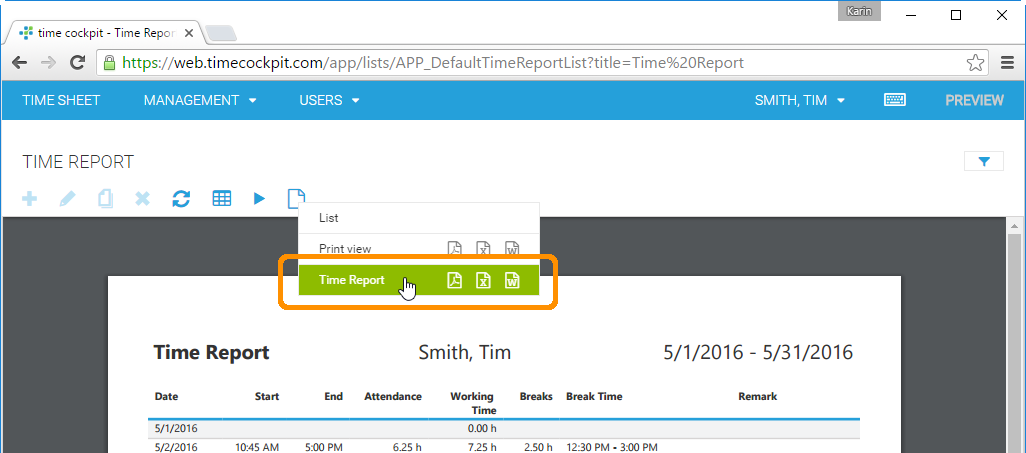
Time cockpit erlaubt, in einer Liste mehrere Ansichten zu hinterlegen. Neben der Standard-Listenansicht können Sie eigene Reports hinzufügen. Im Hintergrund sind zusätzliche Ansichten Reporting Services Berichte, die als PDF angezeigt oder als Word oder Excel-Files heruntergeladen werden können. In Listenansichten können Sie wählen, ob Sie die Standard-Druckansicht (eine automatisch generierte Druckansicht der Liste) oder einen eigenen Bericht möchten. In unserem Standard-Datenmodell gibt es z.B. einen Arbeitszeitbericht der alle Arbeitsstunden eines Benutzers für einen Monat anzeigt:

In der Vergangenheit hat jeder Link in time cockpit (z.B. im Menü, in einer Liste) die Listenansicht geöffnet. Wenn man eine Druckansicht wollte musste man manuell umschalten. Dieser manuelle Schritt kann nun weggelassen werden. Die neue Version erlaubt, direkte Links zu den verschiedenen Ansichten einer Liste zu spezifizieren. Dafür haben wir einen neuen XML Namespace web in unserer NamedList und NamedForm Konfigurationssprache eingeführt.
Properties mit diesem Namespace funktionieren nur im HTML5 Client und werden im Full Client ignoriert.
Wir haben drei neue Properties bei NamedListConfiguration in Hyperlinks ergänzt:
| Name
| Typ
| Beschreibung
|
|---|
| web:View
| string
| Der Name des Berichts, der angezeigt werden soll. Wird keine View angegeben, wird die Standardansicht für die Liste geöffnet.
|
| web:Format
| string
| PDF (Standard, wenn eine View angegeben wird), Excel oder Word
|
| web:Raw
| boolean
| Gibt an, ob der Bericht eingebettet im HTML5 Client angezeigt werden soll, oder ob die PDF, Excel oder Word-Datei alleine geöffnet werden soll.
|
<List EditModelEntityName="APP_UserDetail" EditProperty="ObjectUuid" AllowDelete="True" AllowEdit="True"
xmlns="clr-namespace:TimeCockpit.Data.DataModel.View;assembly=TimeCockpit.Data"
xmlns:p="http://www.timecockpit.com/2009/ui/controls"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="web"
xmlns:web="http://www.timecockpit.com/2016/web/controls">
...
<BoundCell ColSpan="2" Content="Time Report">
<BoundCell.Hyperlink>
<Hyperlink Title="Time Report">
<Hyperlink.NavigateContent>
<p:NamedListConfiguration ListName="APP_DefaultTimeReportList"
web:View="APP_TimeReport" web:Format="PDF" web:Raw="True">
<p:NamedListConfiguration.Parameters>
<Parameter Name="UserDetail" Value="=Current.APP_UserDetailUuid" />
</p:NamedListConfiguration.Parameters>
</p:NamedListConfiguration>
</Hyperlink.NavigateContent>
</Hyperlink>
</BoundCell.Hyperlink>
</BoundCell>
...
</List>Anzeige von Abwesenheitszeiten ohne Beschreibung
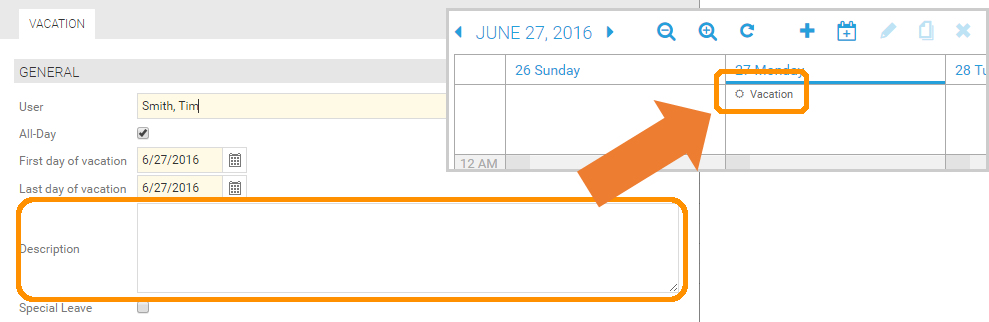
Letztes Monat haben wir Abwesenheitszeiten wie Urlaub und Krankenstand im Zeitbuchungskalender eingeführt. Diese funktionierten in den meisten Szenarios gut, wenn jedoch die Beschreibung leer war, wurde dieses Objekt im Zeitbuchungskalender nicht angezeigt. Dieses Problem haben wir in der neuen Version gelöst. Jetzt zeigen wir einen Standardtext für jeden Typ von Abwesenheit ohne Beschreibung an.

Guid Property
Die neue Version unterstützt nun die GuidCell in Formularen. Diese ermöglicht, Guids in einer Textbox einzugeben. Sie wundern sich, dass jemand eine Guid in ein time cockpit Forms gibt? Einige Kunden verwenden Guids, um zugehörige Daten in anderen Systemen zu identifizieren (z.B. die ID eines Kunden, importiert von einem CRM mit einer Schnittstelle zu time cockpit). Administratoren möchten diese IDs manchmal in spezifischen Forms ansehen können.
comments powered by