
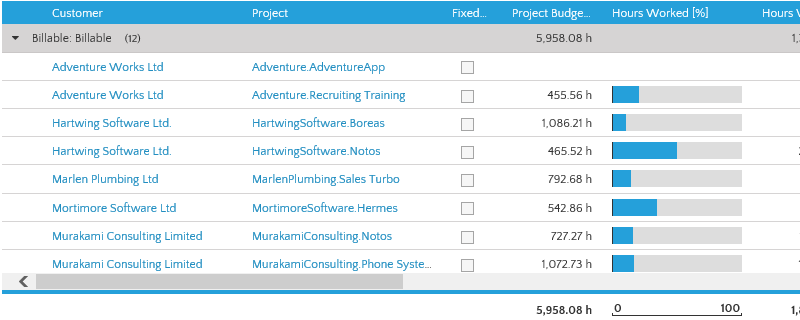
HTML5 client now supports embedded charts in lists as you know them from full- and Silverlight-clients
Die neue Version April 2015 (1.35) ist rückwärtskompatibel bis zur Version März 2013 (1.10). Sie können alle Versionen bis dahin gleichzeitig in einem Account verwenden.
Inhalt
Verbesserungen im Full Client und im Silverlight Client
Performance Zeitbuchungskalender
Wenn in einem Monat viele Zeitbuchungen enthalten waren und gleichzeitig Formatprofile mit vielen verschiedenen Kategorien verwendet wurden, dann war die Navigation zwischen den Tagen sehr langsam. In der neuen Version haben wir dieses Problem korrigiert. Das Wechseln von einem Tag zu einem anderen geht nun auch bei komplexen Formatprofilen viel schneller.
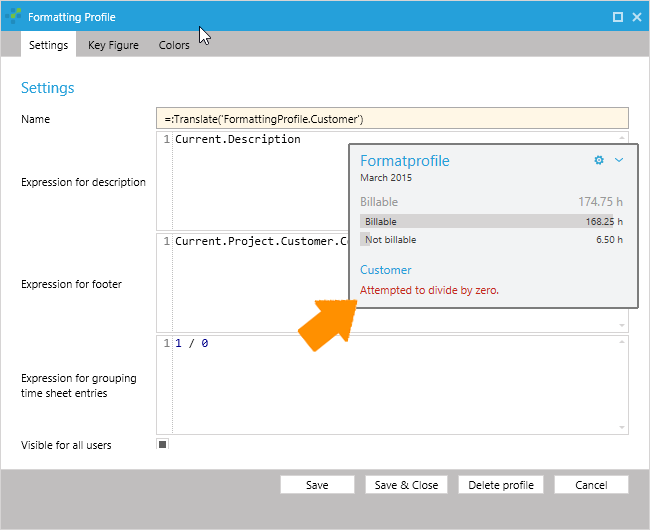
Fehlermeldungen in Formatprofilen
In der neuen Version haben wir die Fehlerbehandlung für Formatprofile verbessert. Vorher wurde für jede Zeitbuchung, die einen Fehler ausgelöst hat, ein Dialog mit der Fehlermeldung angezeigt. In manchen Fällen wurden so unzählige Dialoge geöffnet. In der neuen Version zeigen wir den Fehler direkt unter dem Formatprofil an, das den Fehler auslöst.

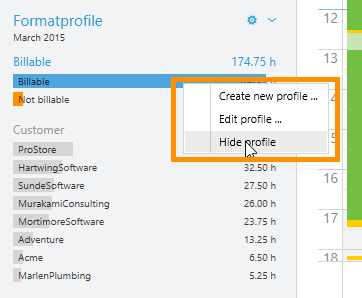
Löschen von Formatprofilen
Manche Benutzer haben uns gemeldet, dass unabsichtlich Formatprofile gelöscht wurden, obwohl sie nur ausgeblendet werden sollten. Wir haben das Kontextmenü für Formatprofile so geändert, dass man diese jetzt nur noch ausblenden kann. Mit dem Zahnrad rechts oben kann ein ausgeblendetes Profil wieder angezeigt werden. Wenn Sie ein Profil endgültig für alle Benutzer löschen wollen, klicken Sie auf "Profil bearbeiten". Dort finden Sie jetzt den Button zum Löschen des Profils.

Volltext-Suche in Expressions
Typischerweise referenzieren Zellen in Listen Definition eine Eigenschaft der Entität, die sie anzeigen. Es ist aber auch möglich komplexe TCQL-Expressions zu verwenden. Bei der Verwendung von komplexen Ausdrücken (z.B. <BoundCell Content="=:DisplayValue(Current.Project)" />), hat die Volltext-Suche auf Gleichheit geprüft, anstelle zu prüfen ob der Suchausdrück enthalten ist. In der neuen Version ist dieser Fehler korrigiert.
Fehler beim Upload von Berichtsdefinitionen
In seltenen Fällen wurde beim Upload von Berichtsdefinitionen ein Fehler angezeigt. Die Berichtsdefinition wurde aber trotzdem erfolgreich gespeichert. Der Fehler sollte nun nicht mehr angezeigt werden.
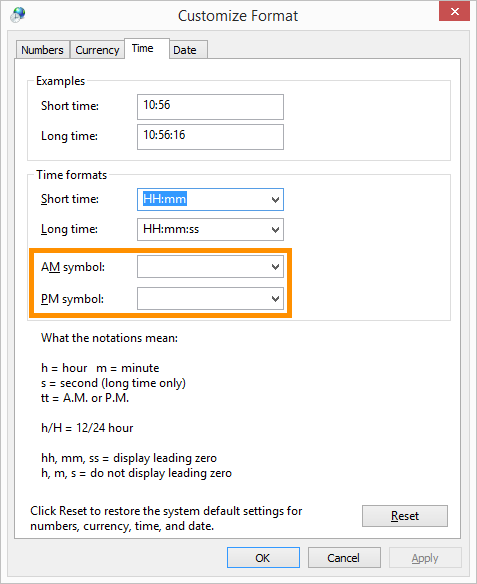
Spracheinstellungen in Windows 10
In Windows 10 (oder zumindest in manchen Versionen) haben sich manche Formateinstellungen geändert (z.B. für Österreich). Es sind nun am/pm Symbole für Vormittag und Nachmittag hinterlegt. D.h. es wird bei der Uhrzeit "vorm." und "nachm." angezeigt. In Windows ist es möglich, die Datums- und Zeiteinstellungen zu ändern. Time cockpit hat diese bis jetzt aber nicht berücksichtigt. Daher wurden in Windows 10 im Zeitbuchungskalender die Symbole "vorm." und "nachm". bei der Uhrzeit angezeigt. In der neuen Version von time cockpit werden diese nicht mehr angezeigt, wenn Sie diese in den Datumseinstellungen entfernt haben.

Verbesserungen im HTML5 Client
Im HTML5 Client unterstützen wir nun viele erweiterte Konfigurationsoptionen für Listen, Forms und Cells. Die Liste der noch nicht unterstützten Features ist zwar noch lang, aber Listen und Forms können jetzt schon für viele, komplexe Kundenszenarien verwendet werden.
Read-Only Expression in Entities
The Read-Only Expression für Entitäten kann verwendet werden, um diese abhängig von einer Bedingung im User Interface schreibgeschützt anzuzeigen. Sie verhindert nicht, dass eine Entität mit Hilfe von Scripts, Actions, der OData API oder ähnlichem geändert wird, aber über das User Interface sind Änderungen nicht mehr möglich. Im Zeitbuchungskalender werden schreibgeschützte Zeitbuchungen semi-transparent dargestellt. Wenn Sie die Form für eine schreibgeschützte Entität öffnen, werden alle Eingabefelder ausgegraut dargestellt. Das Speichern ist nicht möglich. In ausgelieferten Datenmodell von time cockpit verwenden wir diese Funktion, um Benutzer am Ändern von bereits verrechneten Zeitbuchungen zu hindern. Durch die Verwendung von Read-Only Expressions anstelle von Berechtigungen ist es möglich, dass die betroffene Zeitbuchung trotzdem durch Actions noch modifiziert werden kann (z.B. um diese einer Ausgangsrechnung zuzuordnen, oder um die Zuordnung wieder aufzuheben).

The neue Version des HTML5 Client verhält sich nun wie der Full Client. Read-Only Elemente können nicht mehr über das User Interface verändert werden:

Actions in Listen
In der neuen Version können für Listen nun Actions ausgeführt werden. Wählen Sie alle Listenelement aus, auf die die Action ausgeführt werden soll und wählen Sie die auszuführende Action:

Bitte beachten Sie, dass Actions, die nicht von uns ausgeliefert werden, von uns signiert werden müssen, damit sie im Web Client (Silverlight oder HTML5) ausführbar sind. Mehr ...
IsVisible / IsEnabled / IsReadOnly / SelectFirstIfNew Properties für Form Cells
Die Eigenschaften IsVisible, IsEnabled und IsReadOnly für Cells und die Eigenschaft SelectFirstIfNew für Relation Cells sind nun implementiert.
DataBarCell und BulletGraphCell
Und eine Erweiterung gibt es noch in der neuen Version: DataBarCells und BulletGraphCells, die wir vor zwei Jahren entwickelt haben, stehen nun auch im HTML5 Client zur Verfügung:
 comments powered by
comments powered by