
Die neue Version Mai 2015 (1.36) ist rückwärtskompatibel bis zur Version März 2013 (1.10). Sie können alle Versionen bis dahin gleichzeitig in einem Account verwenden.
Zeitbuchungskalender
Wie versprochen verbessern wir die neue HTML5 Version von time cockpit kontinuierlich. Laufend werden neue Versionen deployed, sobald neue Features einen Status haben, in dem sie von Kunden ausprobiert werden können.
Dieses Monat können wir eine erste Version vom neuen HTML5 Kalender veröffentlichen. Es fehlen zwar noch eine Reihe von Features, die Sie vom Full-Client kennen, aber in den folgenden Wochen und Monaten werden diese nach und nach erweitert.
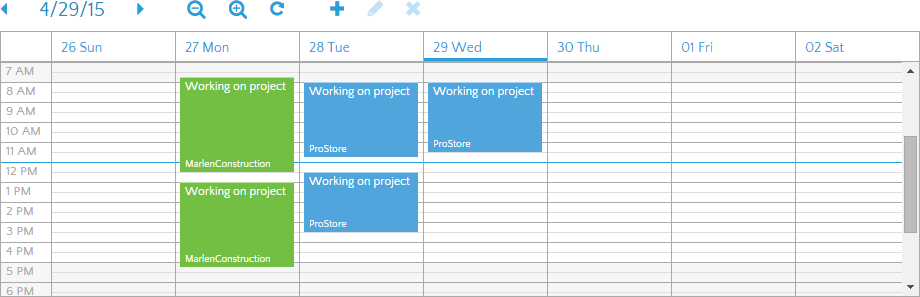
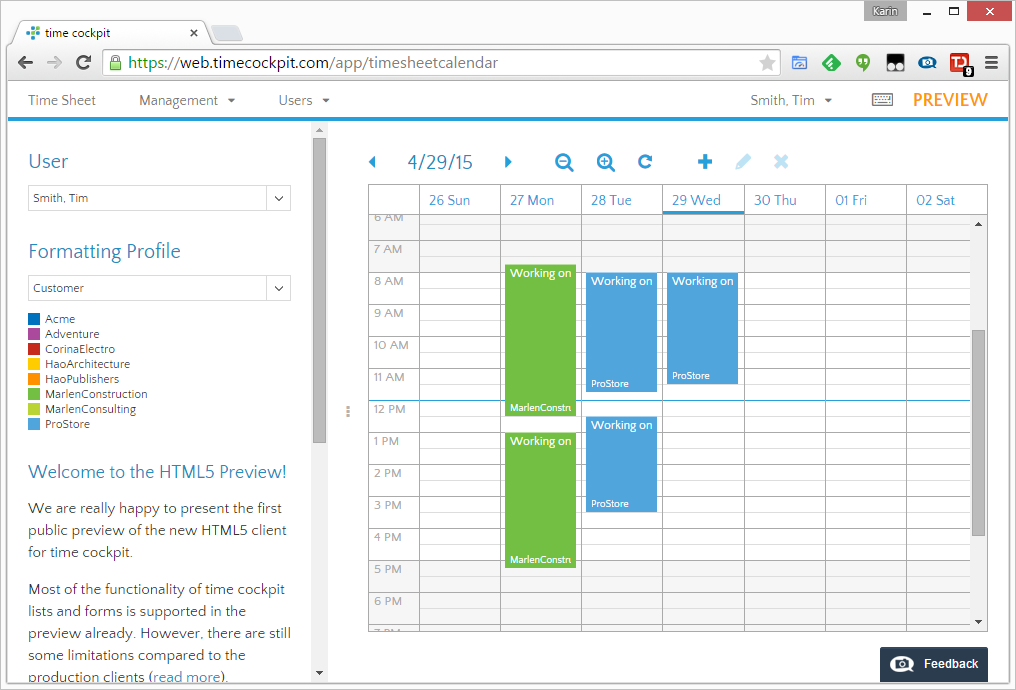
Der aktuelle Stand des Kalenders sieht so aus:

Funktionalität
Die aktuelle Version, die wir vor ein paar Tagen veröffentlicht haben, überstützt bis jetzt folgende Funktionen:
- Darstellung der Zeitbuchungen pro Benutzer
- Einfärben der Zeitbuchungen entsprechend des ausgewählten Formatprofils
- Navigation im Kalender mit den Pfeilchen oder durch Klick auf das Datum in der Überschrift
- Änderung des Zoom-Levels
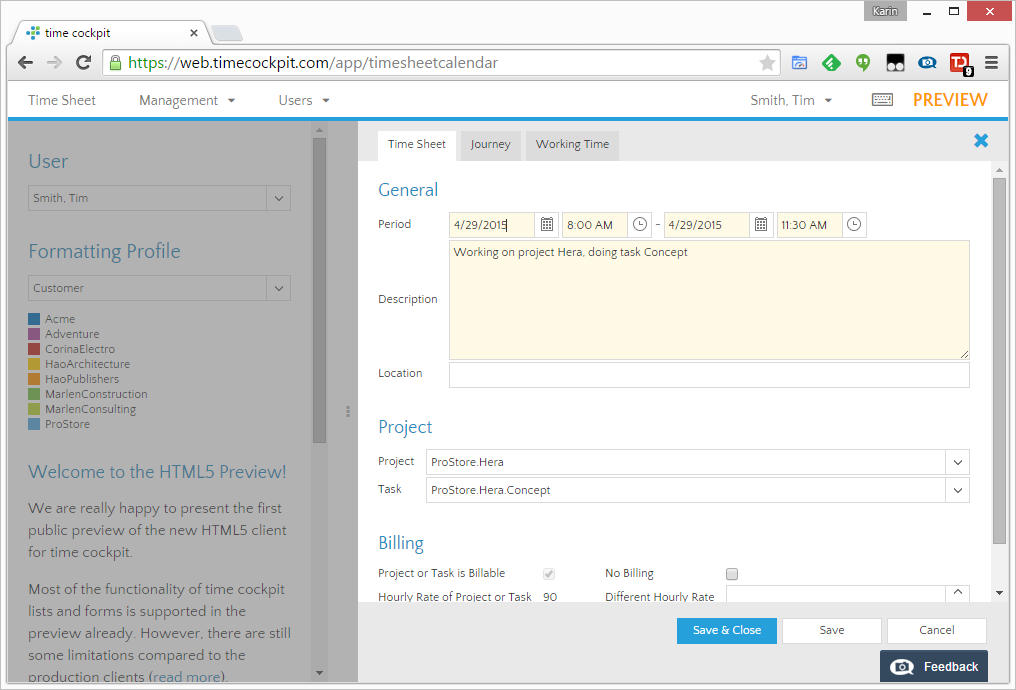
- Einfügen, editieren und löschen von Zeitbuchungen wie im folgenden Screenshot dargestellt:

Weitere Verbesserungen HTML5 Client
Session Timeout
In der neuen Version müssen Sie sich nicht mehr jede Stunde neu anmelden. Wir haben jetzt auf eine Sliding Expiration von 8 Stunden umgestellt. Das bedeutet, erst wenn Sie time cockpit 8 Stunden nicht mehr benutzt haben, müssen Sie sich neu authentifizieren.
Relation Lists
Beim Konfigurieren von Forms können Sie Relationen entweder durch eine einfache BoundCell spezifieren, die automatisch erkennt, welche Daten in der Kombobox angezeigt werden müssen, oder Sie verwenden eine RelationCell, in der spezifiziert werden kann, welche Daten geladen werden sollen. Bis jetzt haben wir diese Konfiguration im HTML5 Client nicht berücksichtigt, doch seit der neuen Version werden alle Typen von Relation Lists unterstütz, außer jenen Listen, die Python verwenden um die Daten zu laden.
Default Werte
Die Unterstützung von Default Werten wurde in der neuen Version verbessert. Wir haben einige Szenarien korrigiert, in denen Default Werte bereits vom Benutzer eingegebene Werte überschrieben haben.
comments powered by