Die neue Version Juni 2015 (1.37) ist rückwärtskompatibel bis zur Version März 2013 (1.10). Sie können alle Versionen bis dahin gleichzeitig in einem Account verwenden.
HTML5 Zeitbuchungskalender
Der Mai war nun der zweite Monat, in dem wir den Fokus unserer Entwicklungsarbeiten auf den neuen HTML5 Zeitbuchungskalender gelegt haben. Es fehlen noch viele Funktionen die Sie vom aktuellen Full- und Silverlight-Client kennen. Wir glauben aber, der Kalender hat nun einen Status erreicht, in dem er für das produktive Zeitbuchen eingesetzt werden kann. Wir freuen uns schon auf Ihr Feedback!
Bitte beachten Sie, dass es gerade bei Accounts mit vielen Anpassungen noch zu Problemen kommen kann. Bitte informieren Sie uns, sobald ein Problem auftaucht. Wir werden unser Möglichstest tun, um Ihnen das Buchen im neuen HTML5 Client sobald als möglich zu erlauben.
Folgende Features haben wir während der letzten Wochen hinzugefügt:
Drag & Drop
Es ist nun möglich Zeitbuchungen mit der Maus zu verschieben und die Dauer zu ändern. Die folgenden Operationen sind erlaubt:
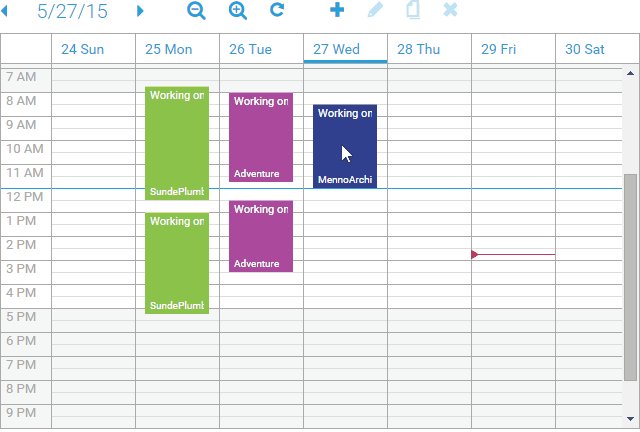
- Ändern der Größe: Wenn Sie den Mauszeiger über den oberen oder unteren Rand einer Zeitbuchung bewegen, erscheint der Resize Cursor. Sie können die Maustaste nun drücken und die Maus bis zur gewünschten Größe bewegen.
- Verschieben: Bewegen Sie den Mauszeiger über eine Zeitbuchung, so dass der Resize Cursor nicht sichtbar ist. Wenn die Zeitbuchung zu klein ist, zoomen Sie zuerst in den Kalender hinein, bis Sie die Zeitbuchung verschieben können. Klicken Sie dazu die linke Maustaste und bewegen Sie die Buchung zur gewünschten Zeit.
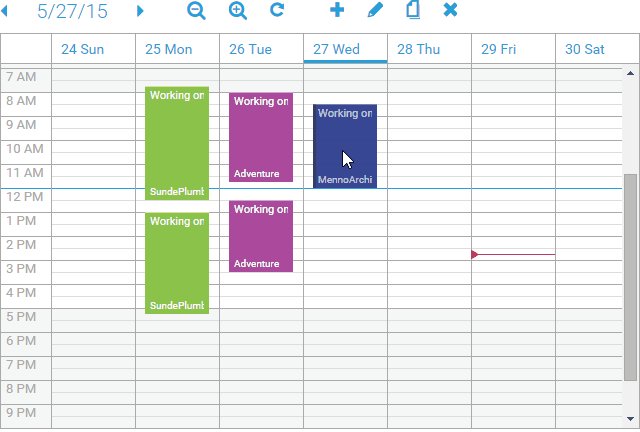
- Kopieren: Das Kopieren funktioniert genau wie das Verschieben von Buchungen. Zusätzlich müssen Sie vor dem Auslassen der linken Maustaste STRG drücken. Es wird neben den Cursor ein kleines Plus-Zeichen angezeigt.

Sie können alle drei Operationen durch Drücken der ESC-Taste abbrechen.
Eine Operation die Sie vom Full-Client kennen, fehlt im Moment noch - das Aufziehen neuer Buchungen mit der Maus. Wir werden diese Funktionalität so schnell als möglich hinzufügen. Im Moment können Sie durch Doppelklick auf die gewünschte Startzeit eine neue Buchung erstellen.
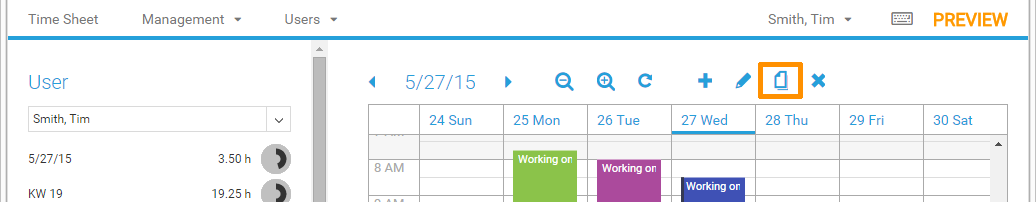
Kopieren
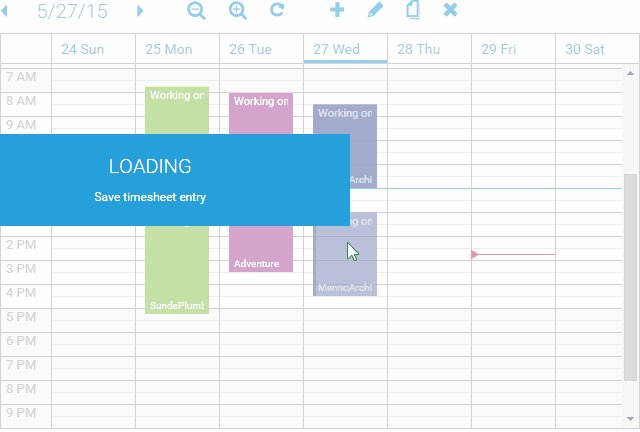
Zusätzlich zum Kopieren von Element mit der Maus können Sie auch das Icon über dem Kalender verwenden, um die selektierte Buchung zu kopieren. Sie können die Funktion z.B. benutzen, um Zeitbuchungen von einer Woche zu einer anderen Woche zu kopieren.

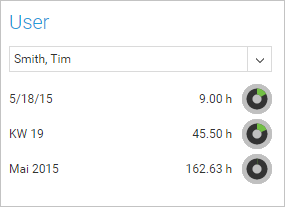
Arbeitszeit-Charts
Sie finden eine sehr frühe Preview der Arbeitszeit-Charts in der neuen Version. Wir haben noch nicht entschieden, wie die endgültigen Charts aussehen sollen, aber in der Zwischenzeit hoffen wir, dass Ihnen diese Preview beim Buchen im HTML5 Kalender hilft.

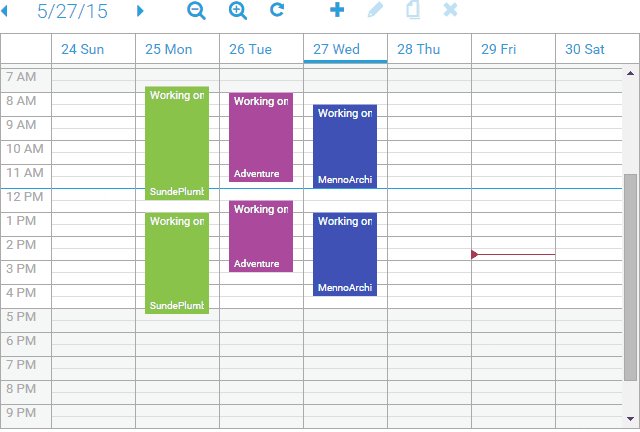
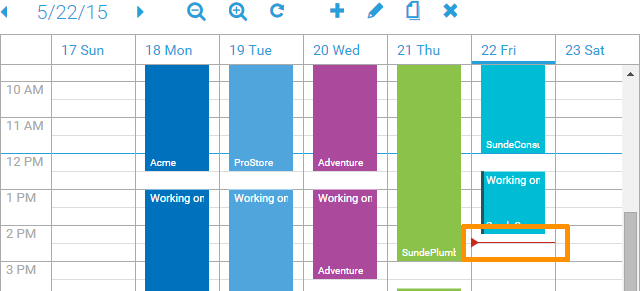
Anzeige der aktuellen Zeit
Die aktuelle Zeit ist durch eine rote Linie gekennzeichnet. Wenn Sie Ihre Zeiterfassung zeitnah erledigen, ist das ein guter Indikator für das Ende einer Buchung.

Listen & Forms
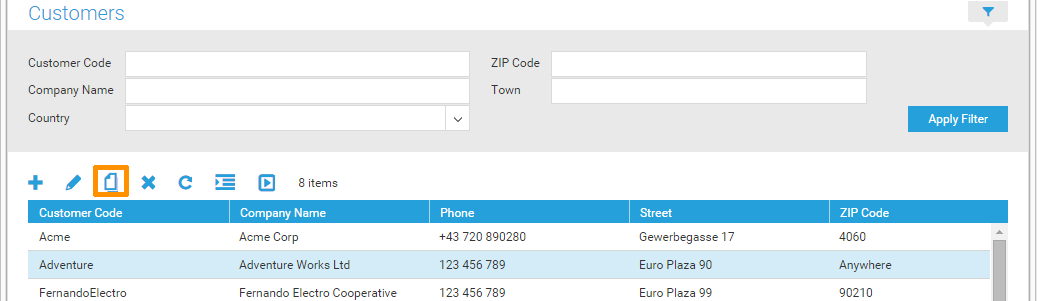
Elemente kopieren
Genau wie im Kalender können Sie nun auch in Listen das ausgewählte Element kopieren. Es gibt dazu ein neues Icon über der Liste:

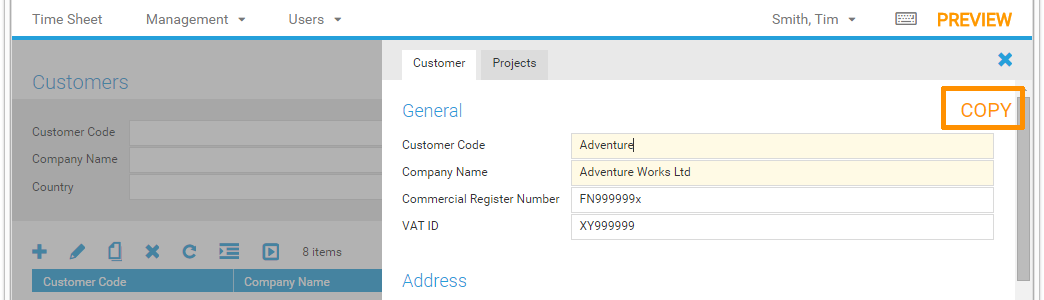
Die Form zeigt in der rechten oberen Ecke an, dass es sich um die Kopie eines bestehenden Elements handelt:

Abhängige Comboboxen im Filter
Bis jetzt konnten nur Editier-Forms abhängige Comboboxen im HTML5 Client richtig darstellen. Ein Beispiel dafür sind die Comboboxen für Kunde und Projekt. Ist kein Kunde ausgewählt, ist auch die Projektcombobox leer. Erst wenn ein Kunde ausgewählt wird, werden alle Projekte für diesen Kunden in der Projektcombobox angezeigt. Filter-Forms in Listen arbeiten ganz ähnlich wie Editier-Forms, aber abhängig Comboboxen haben bis jetzt noch nicht funktioniert. Seit diesem Monat können Sie abhängige Comboboxen jetzt auch im Filter verwenden.
Default-Werte in Forms
Time cockpit enthält sehr mächtige Funktionalität zum Setzen von Default-Werten. Neben statischen Werten beim Anlegen eines neuen Elements ist es auch möglich Formeln zu definieren, die von anderen Eigenschaften im Element abhängen. Einige unserer Kunden nutzen dieses Feature intensiv. Seit diesem Monat werden auch die komplexen Szenarien von Default-Werten unterstützt.
Weitere Verbesserungen
Benutzer hinzufügen oder löschen
Im Moment ist es nicht möglich, Benutzer direkt in time cockpit hinzuzufügen oder zu löschen. Sie können dies nur auf der time cockpit Webseite http://www.timecockpit.com. Melden Sie sich mit Ihrem time cockpit Benutzer an und gehen Sie zur Account Administration. Dort können Sie die Benutzer für time cockpit verwalten. In der neuen HTML5 Version wird jetzt eine entsprechende Fehlermeldung angezeigt, wenn Sie versuchen dort einen Benutzer hinzuzufügen oder zu löschen.
comments powered by