Die neue Version Jänner 2016 (1.44) ist rückwärtskompatibel bis zur Version März 2013 (1.10). Sie können alle Versionen bis dahin gleichzeitig in einem Account verwenden.
Dieses Monat lag unser Hauptaugenmerk auf Responsive Design in unserem HTML5 Client. Unser Ziel ist es, den Web-Client von time cockpit für Handys, Tablets und in Desktop Browsern verwendbar zu machen. Wir haben unser Endziel bis jetzt noch nicht erreicht, aber wir haben dieses Monat signifikante Fortschritte gemacht. Probieren Sie es aus uns sagen Sie uns Ihre Meinung.
Responsive Design
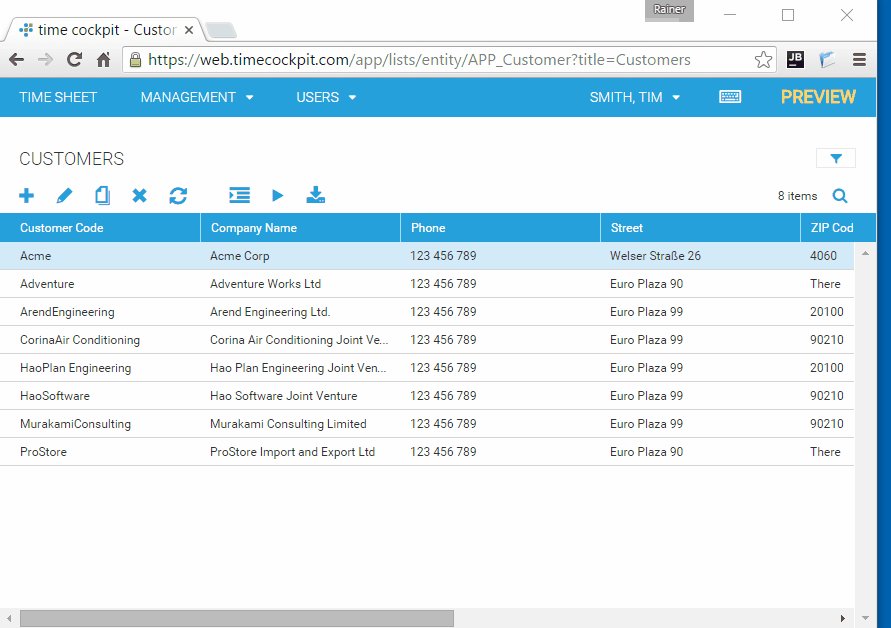
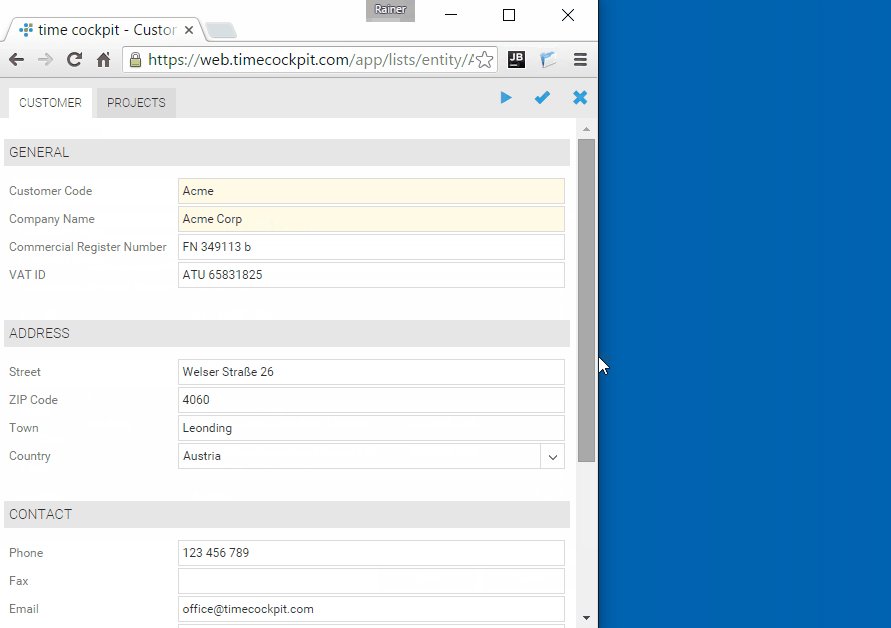
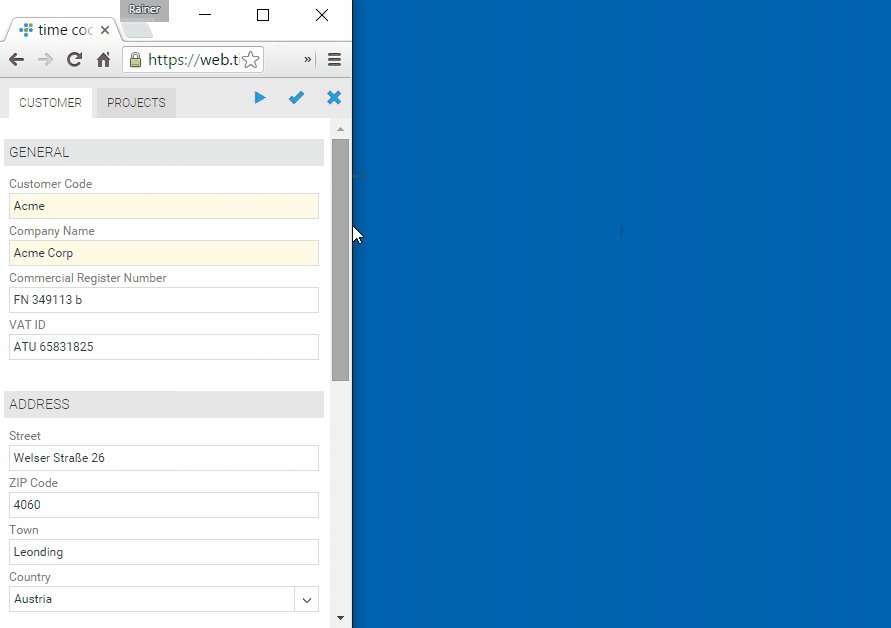
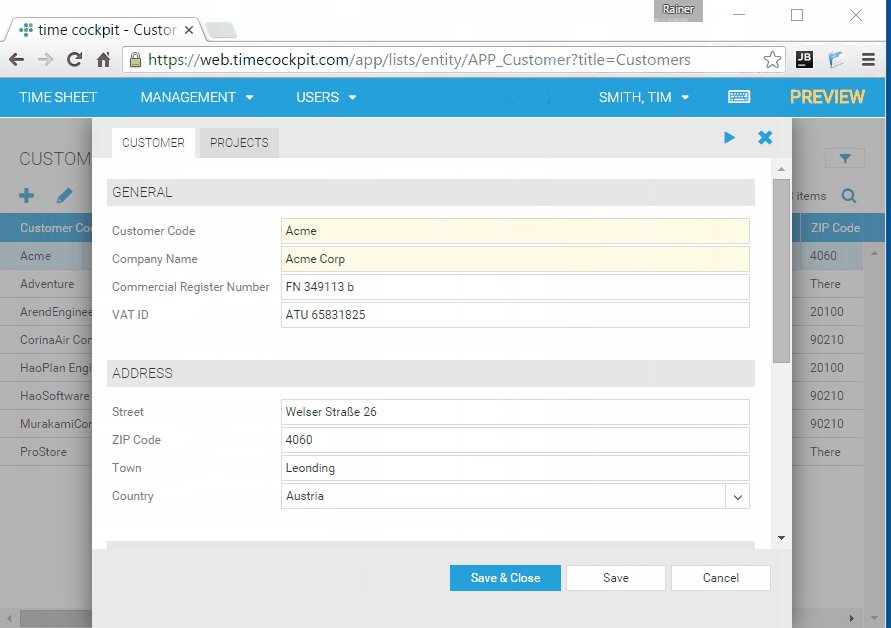
Time cockpit's HTML5 Client verändert nun sein Layout, abhängig von der Größe und dem Layout des Bildschirms. Das folgende animierte Bild zeigt Ihnen dieses Konzept durch Verändern der Größe des Browserfensters:

Abhängig von der verfügbaren Bildschirmgröße verändert time cockpit sein Aussehen z.B. durch ...
- ... Anzeigen/Verbergen von Menüs und Menüeinträgen.
- ... verschiedene Anzeigen von Action Buttons (z.B. Speichern, Schließen).
- ... Ersetzen von mehrspaltigen Layouts in großen Formulare durch einspaltige Darstellung (z.B. für Telefone oder kleine Tablets in der Portrait-Ansicht).
- ... die Anzeige von Beschriftungen über dem Eingabefelds.
Mobil-freundlich
In manchen Fällen ist Responsive Design auch in Ihrem Desktop-Browser sinnvoll. Auf jeden Fall wichtig ist es aber bei Handys und kleinen Tablets. Das folgende animierte Bild zeigt den aktuellen Look des HTML5-Clients auf einem 5" Android Phone. Formulare funktionieren schon ziemlich gut. An den Listen müssen wir noch ein wenig arbeiten.

Full Client Fehlerbehebung
Wir haben dieses Monat einige Verbesserungen und kleinere Fehlerbehebungen im time cockpit Full-Client vorgenommen:
- Verbesserung der Logik um veraltete Devices zu entdecken (z.B. Devices, die bereits so lange nicht synchronisiert wurden, dass ein Re-Sync notwendig wäre)
- Behebung kleiner Fehler betreffend Urlaub- und Überstundenfunktionen in TCQL
- Verbesserungen bei to Many-to-Many Relation Cells (Feature von time cockpit's Formular Engine)
comments powered by