Overview
This month we have put our focus on these two topcis: handling time-off in the time tracking calendar and better usibility of lists. You do not need to leave the time tracking calendar anymore to manage time off like vacation or sick leave. In lists you now have much better grouping functionality, especially when dates are affected.
As last month we have put all effort in the new HTML5 client so there is no new Full Client available this month.
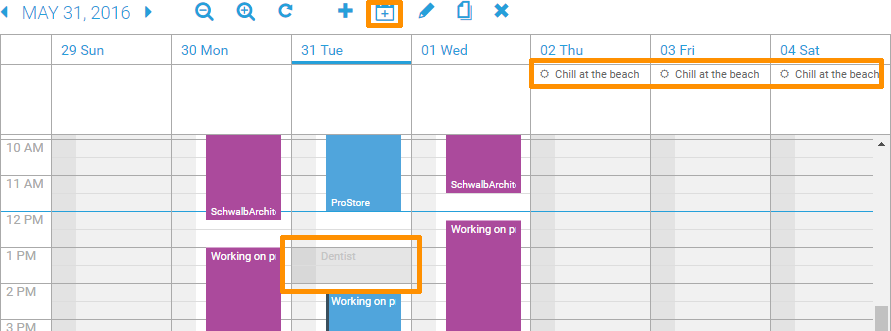
Time Off in Calendar
A lot or users spend most of their time in the time tracking calendar of time cockpit. To reduce the need for switching to other modules in the application, it is now possible to maintain time off like vacations, sick leave or compensatory time directly in the calendar.
There is a new area between the header of the calendar and the time sheet entries, that shows full-day time off items like multi-day vacations or sick-leave. If a time off item only lasts a few hours, it is displayed directly in the calendar.

You have multiple ways to create new time off items:
- You can use the context menu in the calendar or in the new time off area.
- You can use the new calendar icon in the toolbar above the calendar.
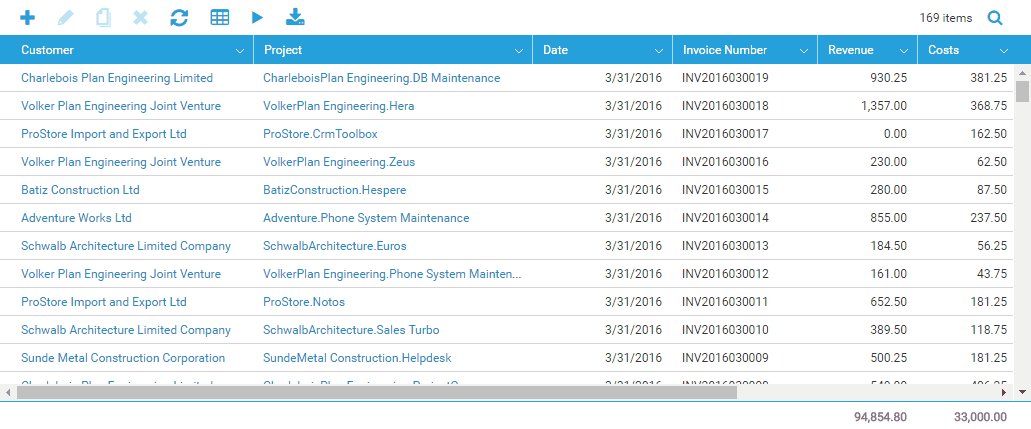
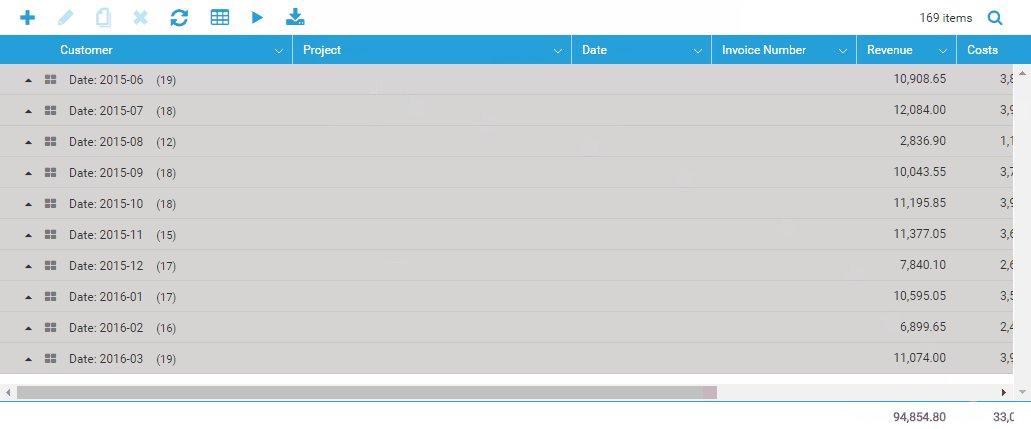
Grouping in Lists
Grouping in lists became much easier this month: there is a new arrow icon in each header column that allows you to use a column as group.

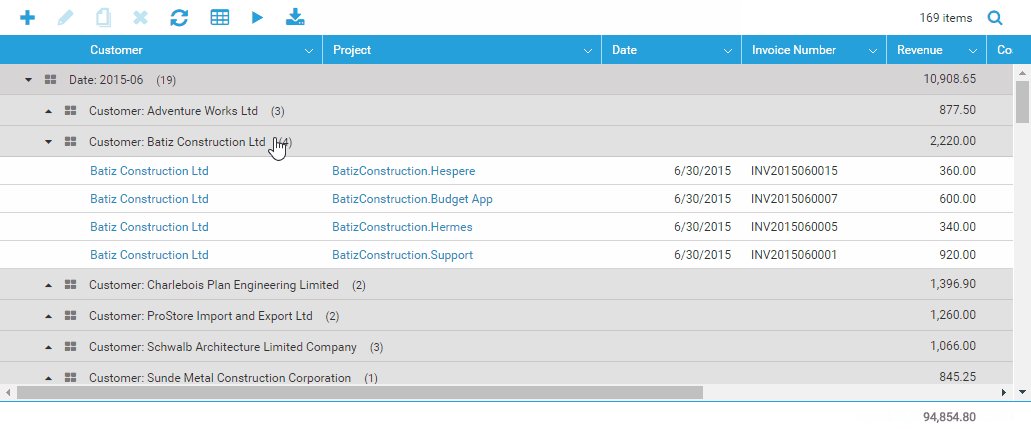
You can add multiple groups, swap them or expand and collapse all items of a group with the context menu at group level.
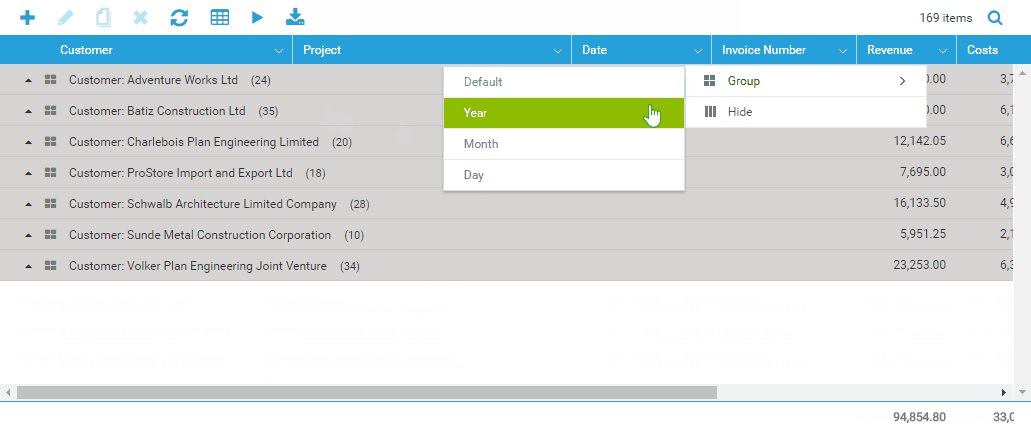
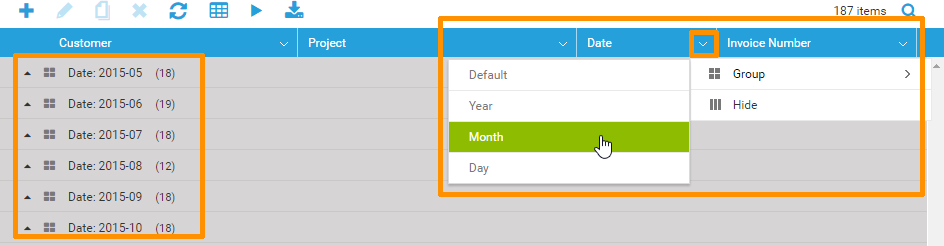
Grouping by Year, Month or Day
For date columns we have a special new feature that is only available in the HTML5 client. You can chose whether you want the default grouping behavior, or you can group your data by the year, month or day of the selected date.

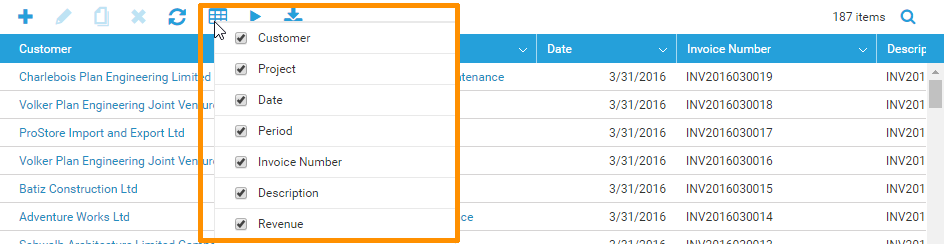
Hide Columns in Lists
Another new feature in lists allows you to hide columns. There is a new icon in the toolbar that shows all available columns. Uncheck a column to remove it from the table below.

Additionally, there is also a "Hide" button in the menu of each column header.
Session Timeout
Within the lasts months we had the problem, that authentication was required multiple times during a working day in the HTML5 client. In the new version you should stay authenticated for 24 hours. Every time you use the application, the expiration time span is extended, so it needs 24 hours of inactivity to ask the HTML5 client for authentication again. If you are booking your working time continously during your day, you should be able keep you session active for a whole work week.
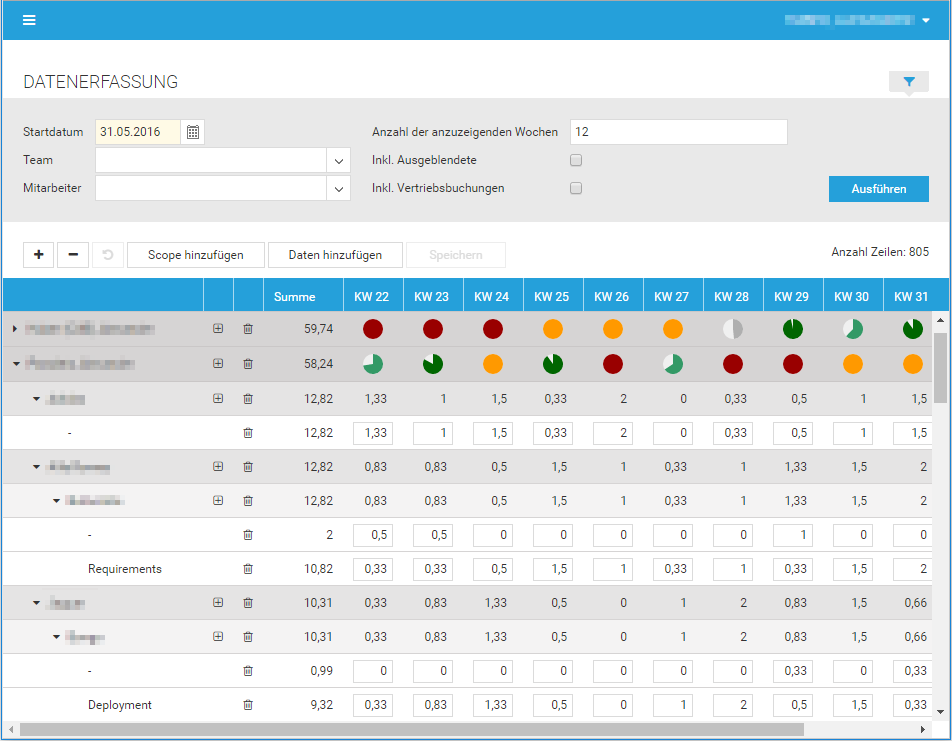
HTML5 Extensions
During the last month we have worked hard to allow custom extensions in the HTML5 client. Finally, our first extension is finished. It is about a resource planning solution for our customer cubido. There are three custom views that allow managers to enter resource planning data per employee, customer, project and task, and view analyses either by employee or by customer.

The new views are seamlessly embedded in the menu like the calendar or lists in time cockpit. They are opened in an IFrame below the menu, so the custom code can be deployed to any location (e.g. customer-specific web app in Microsoft Azure).
If you want to write custom extensions for your time cockpit account, please contact us at support@timecockpit.com. We would be happy to guide you through the first steps.
Testing Data Model Extensions in a Sandbox
If you are customizing the time cockpit data model, sometimes it may be helpful to have a test environment with all your productive data to test your modifications before you deploy them in your productive environment. We are now able to offer a sandbox environment that is a copy of your productive environment.
Read more ...
comments powered by