Overview
More and more users are using the new HTML5 client of time cockpit. We love that :-) To smoothen the transition, we did a lot of polishing in the HTML5 user interface this month. Examples are better keyboard handling, better performance of the forms engine and auto-sizing of grid colums. In this blog article we describe all enhancements that we rolled out this month.
We have put all effort in the new HTML5 client so there is no new Full Client available this month.
Combo Box Improvements
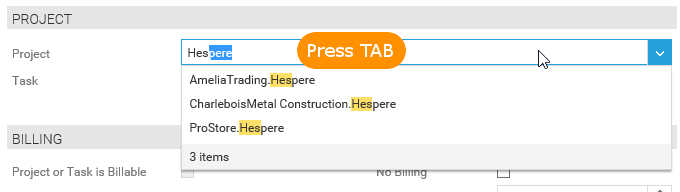
This month, we have made the input behavior of the HTML5 combo box as similar as possible to the full client. One of the major differences was that pressing TAB cleared the input instead of selecting the first available item. In the new version we have fixed this issue. When you type in the combo box, the result shown below is filtered according to your input. Now, you can press TAB or ENTER to select the first item. Alternatively, you can still use the cursor keys to select one of the items.

Auto Size Columns
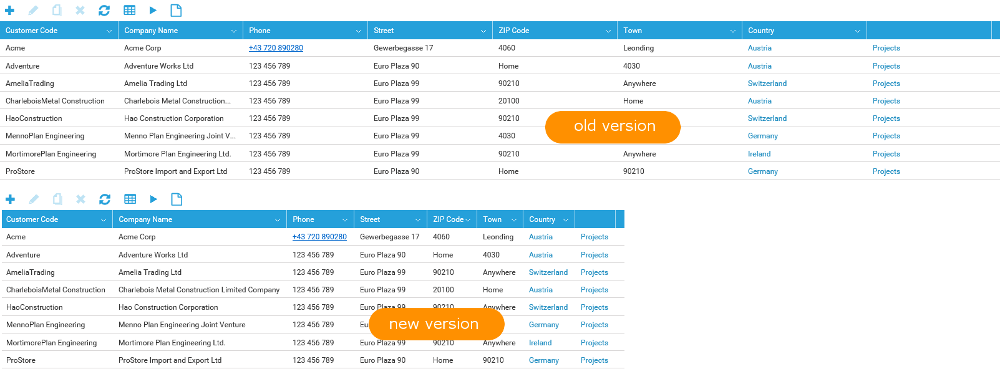
The new version is now able to determine the size of the content in grid columns. When opening a grid, all columns that do not have an explicit width, are sized according to the content of the rows visible on the first page. The following screenshots show the customer list for the old and for the new version. As you can see, the columns are now fitted to the content.

Performance in Forms
In the past, forms in the HTML5 client were notably slower in customer scenarios with complex data models. Starting this month, the HTML5 form engine is as smart as time cockpit's full client. You should now see comparable performance.
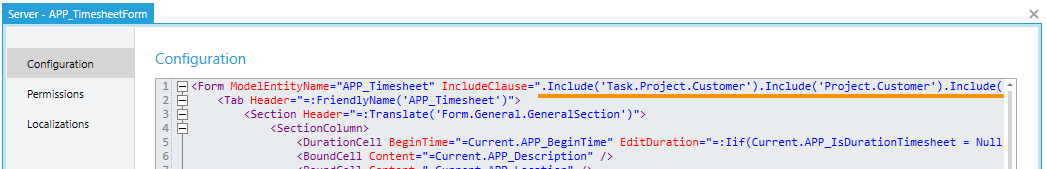
Do you want to know the details? Here they are: If you have model entities with lots of relations and a deep relation hierarchy, you may have had performance problems when opening forms. For these scenarios we already have an include clause in the form definition, that helps to narrow down the relations, that have to be loaded for validations and permissions. In the new version, this include clause is respected in the HTML5 client, which improves the performance vor validating complex entities a lot.

Open in Print View
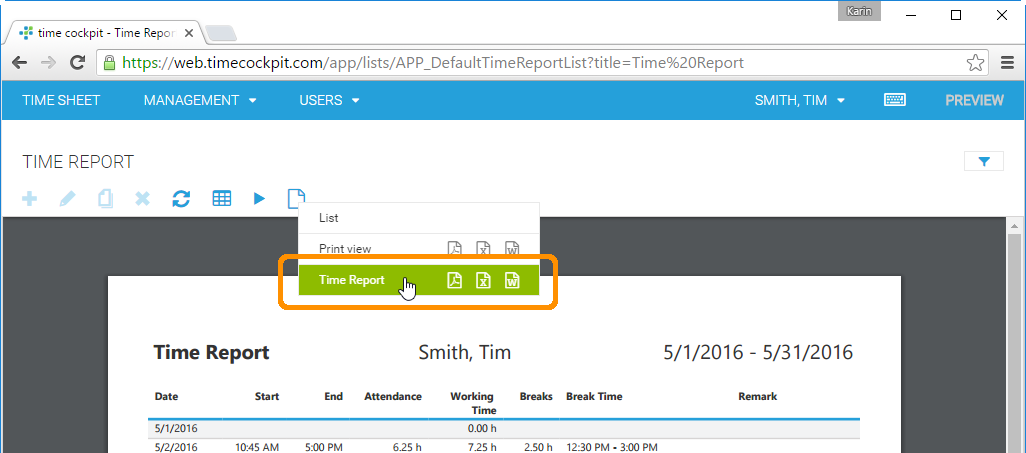
Time cockpit allows to add multiple views to one list. Beside the usual grid view, you can add custom report views. In the background, additional views are Reporting Services reports which can be displayed as PDF or downloaded as Word or Excel files. In list views, you can choose if you want to see the standard print view (an automatically generated print view of the list) or a custom report. In our default data model there is e.g. a Time Report that shows all working hours for a user within a month:

In the past, every link in time cockpit (e.g. in the menu, in a list) opened the grid view. If you wanted a print view, you had to manually switch to it. This manual step can now be removed. The new version allows to specify direct links to a view of a list. For that, we have introduced a new XML namespace web in our NamedList and NamedForm configuration language.
Properties with this namespace only work in the HTML5 client and will be ignored in the full client.
We have added three new properties to the NamedListConfiguration in hyperlinks:
| Name | Type | Description |
|---|
| web:View | string | The name of the report that should be displayed. If no view is specified, the default view for the list is displayed. |
| web:Format | string | PDF (default if View is specified), Excel or Word |
| web:Raw | boolean | Specifies, if the report is embedded in the HTML5 client or if the raw PDF, Excel or Word should be opened. |
<List EditModelEntityName="APP_UserDetail" EditProperty="ObjectUuid" AllowDelete="True" AllowEdit="True"
xmlns="clr-namespace:TimeCockpit.Data.DataModel.View;assembly=TimeCockpit.Data"
xmlns:p="http://www.timecockpit.com/2009/ui/controls"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="web"
xmlns:web="http://www.timecockpit.com/2016/web/controls">
...
<BoundCell ColSpan="2" Content="Time Report">
<BoundCell.Hyperlink>
<Hyperlink Title="Time Report">
<Hyperlink.NavigateContent>
<p:NamedListConfiguration ListName="APP_DefaultTimeReportList"
web:View="APP_TimeReport" web:Format="PDF" web:Raw="True">
<p:NamedListConfiguration.Parameters>
<Parameter Name="UserDetail" Value="=Current.APP_UserDetailUuid" />
</p:NamedListConfiguration.Parameters>
</p:NamedListConfiguration>
</Hyperlink.NavigateContent>
</Hyperlink>
</BoundCell.Hyperlink>
</BoundCell>
...
</List>Show Time-Off Entries Without Description
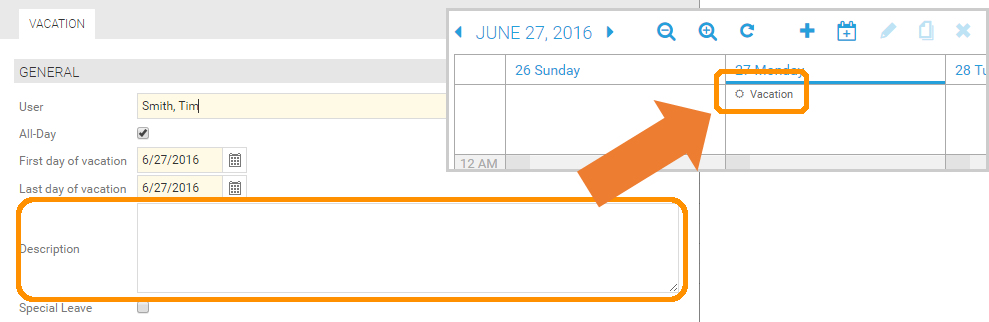
Last month, we have introduced time-off items in the time tracking calendar. They worked well in most scenarios, but when the description of a time-off item like vacations was empty, the item was not displayed in the time tracking calender. We have fixed this issue in the new version. Now, we show a default text for every time-off item without description.

Guid Property
The new version now supports the GuidCell in forms. It allows you the enter Guids in a textbox. You wonder why anybody would put a Guid on a time cockpit form? Some customers use Guids to identify related data in connected systems (e.g. ID of a customer imported from a CRM with interface to time cockpit). Administrators sometimes want to see these IDs in specific forms.
comments powered by